نحوه ویرایش هدر وردپرس با استفاده از ویرایشگر سایت و سفارشی ساز + نکات مفید
هدرهای وردپرس در ایجاد اولین برداشت از بازدید کنندگان بسیار مهم هستند. بنابراین ، دانستن چگونگی ویرایش یک هدر وردپرس می تواند هویت برند را تقویت کند ، ناوبری را بهینه کند یا ظاهر و احساس سایت شما را تازه کند.
خوشبختانه، وردپرس به کاربران اجازه میدهد تا هدرهای سایت خود را به راحتی از طریق Customizer و Site Editor ویرایش کنند. از آنجایی که هر دو گزینه سریع و مبتدی هستند، باید بر اساس تم و ترجیحات وردپرس خود انتخاب کنید.
در این آموزش وردپرس، نحوه ویرایش هدر وب سایت خود را با استفاده از Customizer و Site Editor پوشش خواهیم داد. همچنین، نکاتی را برای ایجاد یک هدر وب سایت موثر در وردپرس به اشتراک می گذاریم.
نحوه ویرایش هدر وردپرس
مراحل سفارشی کردن هدر خود در وردپرس به موضوع و نسخه نرم افزار اصلی شما بستگی دارد. آنها بر ویژگی ها و ابزارهای موجود برای ایجاد هدر سفارشی تأثیر می گذارند.
با این حال، دو روش رایج برای ایجاد هدرهای سفارشی استفاده از ویرایشگر سایت و سفارشی ساز است. برای این آموزش از آخرین نسخه وردپرس 6.4 استفاده خواهیم کرد.
نحوه ویرایش هدر در وردپرس با استفاده از ویرایشگر سایت
ویرایشگر پیش فرض وردپرس با گوتنبرگ از نسخه 5.0 و بالاتر یکپارچه شده است. از بلوک ها برای اضافه کردن عناصر وب سایت مانند سرفصل ها، پاراگراف ها، لیست ها و تصاویر استفاده می کند.
توجه داشته باشید که همه تم ها با ویرایشگر گوتنبرگ سازگار نیستند، زیرا فقط می تواند با یک تم بلوک کار کند.
در اینجا نحوه سفارشی کردن هدر خود با ویرایشگر سایت آمده است:
در اینجا نحوه سفارشی کردن هدر خود با ویرایشگر سایت آمده است:
- در داشبورد وردپرس خود به Appearance → Editor بروید.
- هنگامی که ویرایشگر سایت راه اندازی شد، الگوها را در منوی نوار کناری سمت چپ انتخاب کنید.
- به قسمت Template Parts بروید و Header را انتخاب کنید. تعداد قسمت های قالب سرصفحه به تم بلوک انتخابی شما بستگی دارد.

- هدری را که میخواهید سفارشی کنید انتخاب کنید، سپس روی دکمه ویرایش کلیک کنید تا حالت ویرایش کامل سایت هدر باز شود.

- در رابط ویرایشگر هدر، بلوکهای جدیدی را به قسمت قالب سرصفحه اضافه کنید، جایگزین کنید.

هر تم سازگار با گوتنبرگ از عناصر پیشفرض مختلفی در قسمتهای قالب سرصفحه استفاده میکند. برای مشاهده تمام بلوکهایی که در حال ویرایش آن هستید، روی دکمه View List کلیک کنید.

در این مثال، ما از تم بلوک بیست و چهار استفاده می کنیم که از گروهی از بلوک ها در هدر پیش فرض استفاده می کند. اگر قسمت قالب انتخابی شما نیز از آن استفاده می کند، با کلیک بر روی فلش، تمام بلوک های گروه بندی شده نشان داده می شود.

اگر میخواهید سرصفحه را بهطور کامل ویرایش کنید، میتوانید با انتخاب Group از لیست و کلیک کردن روی دکمه Options for Group، آن را پاک کنید. حذف بعد را انتخاب کنید.

از درج Block برای اضافه کردن عناصر جدید مانند برچسب سایت یا نوار جستجو به سربرگ استفاده کنید. با نگه داشتن ماوس روی قسمت قالب سرصفحه یا در نوار ابزار بالای ویرایشگر سایت، دکمه علامت مثبت را پیدا کنید.

سپس، هر بلوک موجود را برای اضافه کردن به هدر خود جستجو کنید. سپس عناصر اضافه شده جدید را به موقعیتی که می خواهید بکشید و رها کنید. همچنین میتوانید این کار را از طریق پنل نمای فهرست انجام دهید، در حالی که تغییرات را مستقیماً در سمت راست صفحه مشاهده میکنید.
از آنجایی که موضوع Twenty Twenty Four از قبل دارای عناصر هدر ضروری است، ما آنها را همانطور که هستند نگه می داریم. در مراحل زیر، عنوان وبسایت، لوگو و منوی پیمایش را در ویرایشگر کامل سایت شخصیسازی میکنیم.
تغییر عنوان سایت
با انتخاب بلوک Site Title عنوان سایت پیشفرض را در حالت ویرایش کامل سایت قالب سرصفحه تغییر دهید.

از طرف دیگر، تغییر آن از طریق منوی تنظیمات در داشبورد وردپرس شما نیز به طور خودکار بلوک هدر را تنظیم می کند.

اضافه کردن لوگوی سایت
راه های مختلفی برای تغییر لوگو در وردپرس وجود دارد، از جمله استفاده از ویرایشگر سایت. از آنجایی که این تم به صورت پیشفرض یک لوگو را نمایش میدهد، به سادگی با انتخاب بلوک Site Logo در هدر، مکاندار را جایگزین کنید.
روی دکمه افزودن لوگوی سایت در مرکز بلوک کلیک کنید.

سپس، یک پنجره بازشو به کتابخانه رسانه ظاهر می شود. فایل تصویری جدید را آپلود کنید و فراموش نکنید که متن جایگزین را قبل از کلیک بر روی انتخاب اضافه کنید.
لوگوی سایت را در هدر سفارشی خود خواهید دید. اندازه آن را با کشیدن نقاط انتخاب به داخل و خارج تا زمانی که مناسب تشخیص دهید تغییر دهید. اگر می خواهید لوگوی خود را تغییر دهید، از کلیدهای جهت در نوار ابزار ویرایشگر بلوک استفاده کنید.
اضافه کردن منوی ناوبری
قالب وردپرس انتخابی شما ممکن است یک منوی ناوبری تعیین شده را در ناحیه سرصفحه نمایش دهد. به عنوان مثال، تم بیست و بیست و چهار از بلوک ناوبری استفاده می کند که به شما امکان می دهد ساختار و طراحی منو را مستقیماً ویرایش کنید.
بلوک Navigation در هدر را برای ویرایش ورودی منو انتخاب کنید و روی دکمه Add block کلیک کنید.

انجام این کار به طور خودکار یک مکان نگهدار پیوند ایجاد می کند که می توانید با هر صفحه ای در سایت خود متصل شوید.

برای ویرایش منوی ناوبری آسانتر ، بلوک را انتخاب کرده و برای راه اندازی پانل پیکربندی روی دکمه تنظیمات کلیک کنید.

در آنجا میتوانید تنظیمات پیوند را تغییر دهید که شامل ویرایش برچسب، URL، ویژگی و طراحی میشود. اگر یک CSS سفارشی برای استایل منو دارید، می توانید آن را نیز اضافه کنید.
اگر میخواهید یک منوی کشویی ایجاد کنید، به گزینههای پیوند سفارشی بروید، سپس افزودن پیوند زیر منو را انتخاب کنید. از طرف دیگر، یک منوی فرعی از درج کننده بلوک اضافه کنید.

پس از اتمام تغییر ، فراموش نکنید که قبل از بستن ویرایشگر هدر ، ذخیره کنید.
نحوه ویرایش هدر وردپرس با استفاده از سفارشی
اگر از نسخه قدیمی وردپرس یا یک تم کلاسیک استفاده می کنید، از Customizer برای تغییر قالب هدر استفاده کنید. بسته به موضوعی که فعال می کنید، مراحل دسترسی به WordPress Customizer ممکن است متفاوت باشد.
برای مثال، تم پیشفرض Twenty Twenty-One و تمهای قدیمیتر فقط دارای گزینه Site Identity برای سفارشی کردن لوگو و عنوان سایت در هدر هستند.
از سوی دیگر، محبوبترین تمهای شخص ثالث مانند Astra و Neve دارای گزینههای هدر اختصاصی هستند که به شما امکان میدهند در صورت ارتقاء به طرح برتر، عناصر بیشتری مانند نمادهای اجتماعی را تغییر دهید.
برای این آموزش، از تم Astra استفاده می کنیم. با این حال، مراحل دسترسی به Customizer WordPress یکسان است – به Appearance → Customize بروید.
سفارشی ساز تم Astra دارای یک تم ساز با کشیدن و رها کردن با رابط کاربر پسند است. در پانل سمت چپ، می توانید عناصر وب سایت را برای ویرایش انتخاب کنید. در همین حال، می توانید پیش نمایش تغییرات را در سمت راست صفحه نمایش دهید.
برای شروع ویرایش هدر وب سایت خود، Header Builder را از لیست انتخاب کنید.

الگوهای هدر را برای ویرایش در پانل سمت چپ و سازنده سرصفحه را در سمت راست پایین صفحه مشاهده خواهید کرد.
سه ردیف سرصفحه به طور پیش فرض در دسترس است. میتوانید با نگهداشتن نشانگر روی فضای خالی و کلیک کردن روی دکمه پلاس که ظاهر میشود، یک عنصر هدر جدید اضافه کنید.

همچنین می توانید عناصر هدر موجود را با کشیدن و رها کردن آنها به موقعیت دلخواه خود منتقل کنید. هنگامی که همه چیز را همانطور که می خواهید قرار دادید، شروع به شخصی سازی آنها کنید.
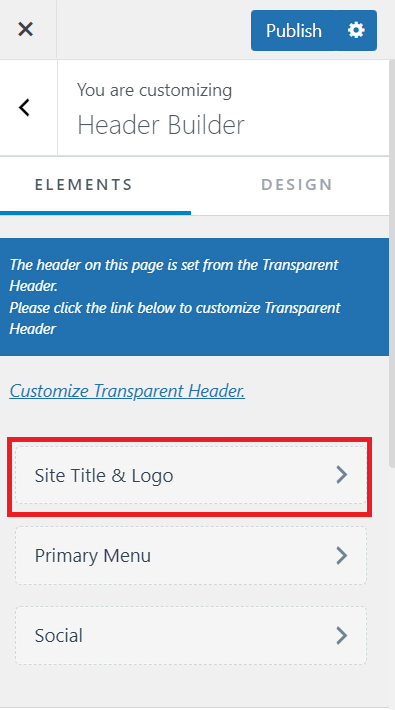
تغییر عنوان و لوگوی سایت
برای باز کردن تب تنظیمات عمومی، روی منوی عنوان و نشانواره سایت از پانل پیکربندی هدر کلیک کنید.

دکمه Change Logo را فشار دهید تا کتابخانه رسانه وردپرس نشان داده شود و لوگوی سایت خود آپلود شود. سپس، پهنای تصویر هدر را به دلخواه تنظیم کنید.
همچنین اگر نمیخواهید لوگوی روی هدر خود اضافه کنید، میتوانید مکاننمای تصویر را حذف کنید.

با اسکرول کردن پانل به پایین، پیکربندی کلی Site Title را مشاهده خواهید کرد. در آنجا میتوانید متن را ویرایش کنید، نمایان بودن آن را در دستگاههای مختلف مدیریت کنید، یک برچسب اضافه کنید، و انتخاب کنید که هر دو عنصر در هدر نمایش داده شوند یا آنها را پنهان کنید.
در پایین پنل پیکربندی، می توانید نماد سایت را ویرایش کنید. بازدیدکنندگان هنگام جستجو در وب سایت شما، این تصویر را در مرورگر خود مشاهده خواهند کرد.
میتوانید با جابجایی به برگه طراحی در پانل پیکربندی، عنوان، لوگو و برچسب سایت را پیکربندی کنید.

اضافه کردن منوی ناوبری
برای تغییر منوی پیمایش در هدر جدید خود، روی گزینه Primary Menu از پانل پیکربندی کلیک کنید. در مورد عنوان و لوگوی سایت، می توانید تنظیمات عمومی و طراحی منو را شخصی سازی کنید.
اگر میخواهید ورودیهای منو در هدر را تغییر دهید، روی Configure Menu از اینجا کلیک کنید تا تنظیمات منوها را مستقیماً در پانل باز کنید. به این ترتیب می توانید همزمان با پیش نمایش تغییرات در سایت زنده، منو را تغییر دهید.
از طرف دیگر، پیکربندی شما از طریق Appearance → Menu ها نیز به طور خودکار با هدر موضوع تنظیم می شود.
حتما قبل از خروج از تم ساز، Publish را بزنید تا همه تغییرات در هدر اعمال شود.
چرا هدر وردپرس مهم است
از آنجایی که هدر یک وب سایت وردپرس در بالا قرار دارد، نقش اصلی را در تنظیم لحن برای تجربه کاربر ایفا می کند.
یعنی یک هدر وردپرس سفارشی می تواند مزایای زیر را برای وب سایت شما به ارمغان بیاورد:
- مرکز ناوبری. قسمت هدر اغلب منوی ناوبری را در خود جای می دهد و بازدیدکنندگان را راهنمایی می کند تا آنچه را که به دنبال آن هستند به طور موثر پیدا کنند.
- ویترین برندینگ خواه لوگو، برچسب یا طرح رنگ شما باشد، هدر جایی است که هویت برند شما در مرکز توجه قرار می گیرد.
- جاذبه زیبایی شناسی. فراتر از عملکرد، هدرهای سفارشی به جذابیت بصری سایت شما کمک می کنند. یک هدر خوب طراحی شده، تعامل کاربر را افزایش می دهد و وب سایت شما را حرفه ای تر می کند.
به عبارت ساده، هدر وردپرس شما بر تجربه کاربری سایت شما (UX) تأثیر می گذارد، زیرا بر نحوه حرکت افراد در وب سایت شما تأثیر می گذارد. علاوه بر این، با ارائه اطلاعات نمایه سازی لازم برای خزنده های ربات، بر بهینه سازی موتور جستجو (SEO) شما تأثیر می گذارد.
نکاتی برای هدر وردپرس موثر
با نکات زیر میتوانید هدر وردپرس خود را کاربردی و از نظر بصری جذاب نگه دارید:
آن را سازگار کنید
هدر شما نقش مهمی در کمک به افراد در جهت یابی وب سایت شما ایفا می کند. به همین دلیل است که اطمینان از هماهنگی ظاهر آن با بهترین شیوه های طراحی وب سایت.
چه بازدیدکنندگان به صفحه اصلی، پست وبلاگ یا صفحه محصول شما حرکت کنند، حفظ سرصفحه ثابت در بین الگوها یک تجربه کاربری یکپارچه را فراهم می کند. یکنواخت نگه داشتن آن به مردم کمک می کند تا وب سایت شما را بیشتر بشناسند و به آن اعتماد کنند.
علاوه بر این، به یاد داشته باشید که اگر محتوای جدید وب سایت شما بر عنصر آن تأثیر می گذارد، هدر را ویرایش کنید. به عنوان مثال، اگر صفحه جدیدی ایجاد می کنید، ویرایش منوی ناوبری را فراموش نکنید.
برخی از تم های وردپرس به طور خودکار بخش هدر را پس از هر به روز رسانی در وب سایت شما تنظیم می کنند. در حالی که برخی دیگر این کار را نمی کنند، مهم است که بعد از آن اصلاح هدر را دوباره بررسی کنید.
ناحیه هدر را ساده نگه دارید
در حالی که بخش هدر یک جنبه ضروری از وب سایت شما است، شلوغی بیش از حد آن می تواند معکوس باشد. بنابراین، یکی از بهترین روشهای طراحی هدر، حفظ حداقلی بودن آن است.
ساده کردن ناحیه هدر کاربرپسندی سایت شما را تضمین می کند. به این ترتیب، تمرکز بازدیدکنندگان بر روی عناصر محوری – مانند لوگوی سایت، عنوان، برچسب و منوهای پیمایش آسان تر خواهد بود.
هنگامی که فکر می کنید یک عنصر وب سایت فضای بسیار زیادی را اشغال می کند، آن را در منطقه وب سایت دیگری قرار دهید. به عنوان مثال، افزودن یک بلوک جستجوی حجیم به عنوان با یک منوی ناوبری بزرگ ایده آل نیست.
از تصاویر با کیفیت بالا استفاده کنید
توصیه می کنیم یک لوگو در قسمت تصویر هدر وردپرس خود نمایش دهید. این به عنوان یک لنگر بصری برای تقویت شناخت برند شما عمل خواهد کرد.
برای اطمینان از ظاهر حرفه ای، تصاویر با وضوح بالا را انتخاب کنید، زیرا یک لوگوی تار می تواند جذابیت بصری کلی سایت شما را کاهش دهد. از فایل های تصویری با کیفیت بالا استفاده کنید تا اولین تاثیر به یاد ماندنی را در بازدیدکنندگان به جا بگذارید.
طراحی حرفه ای لوگو یا استفاده از ابزار سازنده آرم هوش مصنوعی می تواند به شما در این امر کمک کند.
با پاسخگویی موبایل مراقب باشید
تقریباً 60 درصد از جستجوهای اینترنتی با استفاده از دستگاه تلفن همراه انجام می شود. در حالت ایده آل، کاربران تلفن همراه نباید مجبور باشند صفحه نمایش خود را برای جست و جوی وب سایت بزرگنمایی کنند. بنابراین، نسخه موبایل وب سایت شما باید به راحتی قابل خواندن و پیمایش باشد.
یک هدر پاسخگوی تلفن همراه، یک تجربه یکپارچه را در اندازه های مختلف صفحه نمایش ارائه می دهد. حفظ یک وب سایت سازگار با موبایل نیز یکی از عوامل بهبود سئو است.
مطمئن شوید که تم های وردپرس واکنش گرا یا سازندگان صفحه را برای ساخت وب سایت خود انتخاب کرده اید. به این ترتیب، حفظ پاسخگویی هدر سفارشی شما می تواند ساده تر باشد.
اگر میخواهید واکنشپذیری وبسایت خود را بررسی کنید، از ابزارهایی مانند Google Search Console’s Mobile Friendly Test استفاده کنید.
نتیجه
یادگیری نحوه تغییر هدر خود در وردپرس به بهبود ظاهر و عملکرد وب سایت کمک می کند. خوشبختانه، اصلاح آن با Site Editor و Customizer تنها به چندین مرحله آسان نیاز دارد.
علاوه بر پوشش مراحل ویرایش هدر خود با هر دو ابزار، ما همچنین توضیح داده ایم که چگونه هدر وردپرس خود را موثر نگه دارید. در اینجا یک خلاصه کوچک وجود دارد:
- عنوان سایت خود را برای داشتن یک وب سایت حرفه ای به نظر برسانید.
- یک ناحیه سرصفحه تمیز ایجاد کنید که بر عناصر محوری تمرکز دارد – مانند آرم سایت، عنوان، برچسب و منوهای پیمایش.
- تصاویر هدر با کیفیت بالا آپلود کنید تا برند سایت خود را ارتقا دهید.
- از یک پوسته وردپرس پاسخگو برای موبایل برای هدر خود استفاده کنید تا با اندازه های مختلف صفحه مطابقت داشته باشد.
در نهایت، از خدمات میزبانی قابل اعتماد وردپرس استفاده کنید تا مطمئن شوید که وب سایت شما همیشه در دسترس است و به سرعت بارگذاری می شود




یک پاسخ
I like this blog very much, Its a rattling nice post to read and find information.Leadership