یکی از بهترین راهها برای بهبود عملکرد جلویی وبسایت، افزودن جاوا اسکریپت سفارشی وردپرس است. با این حال، فهمیدن نحوه انجام آن می تواند دشوار باشد، به خصوص اگر به کار با Customizer برای درج CSS سفارشی عادت دارید.
خوشبختانه، بسته به سطح تجربه خود و آنچه در تلاش برای رسیدن به آن هستید، می توانید از چند استراتژی مختلف استفاده کنید. هنگامی که گزینه های خود را یاد گرفتید، می توانید راه حل سفارشی جاوا اسکریپت را انتخاب کنید که برای شما منطقی تر است.
در این پست، شما را با سه روش آشنا میکنیم که میتوانید از آنها برای افزودن جاوا اسکریپت سفارشی به سایت وردپرس خود استفاده کنید و همچنین در مورد مزایا و معایب هر گزینه صحبت کنید. در اینجا سه روشی وجود دارد که به آنها خواهیم پرداخت.
1. افزونه ای Head & Footer Code را نصب کنید
استفاده از افزونه وردپرس یکی از ساده ترین راه ها برای افزودن جاوا اسکریپت سفارشی وردپرس به وب سایت شماست. برای مثال، Head & Footer Code ابزار خوبی است:

این افزونه رایگان به شما امکان می دهد کد را به روش های مختلف وارد کنید. می توانید از آن برای فیس بوک پیکسل، گوگل آنالیتیکس، CSS سفارشی و موارد دیگر استفاده کنید.
برای شروع، با رفتن به افزونه ها → افزودن جدید از داشبورد مدیریت خود، افزونه را به سایت خود اضافه کنید، سپس «Head & Footer Code» را جستجو کنید.
پس از کلیک بر روی دکمههای Install Now و Activate، میتوانید تنظیمات افزونه را با رفتن به Tools → Head & Footer Code پیدا کنید. در این صفحه، سه کادر برای بخش سرصفحه، پاورقی و بدنه وجود دارد:

می توانید جاوا اسکریپت سفارشی وردپرس خود را در هر یک از این کادرها وارد کنید. وقتی کارتان تمام شد، دکمه ذخیره تغییرات را در پایین صفحه انتخاب کنید. سپس کد در هر صفحه از سایت شما بارگیری می شود.
مزایا و معایب استفاده از افزونه
مزیت اصلی استفاده از افزونه این است که یک گزینه برای مبتدیان است. لازم نیست نگران ویرایش فایل های تم خود باشید. افزونه Head & Footer Code همچنین ممکن است مفید باشد اگر به دنبال راهی بینظیر برای اضافه کردن انواع دیگر کد و CSS سفارشی هستید.
با این حال، نقطه ضعف این روش این است که شامل نصب یک افزونه شخص ثالث است که برخی از صاحبان سایت سعی می کنند از آن اجتناب کنند. اگر می خواهید برنامه های افزودنی خود را به حداقل برسانید، شاید بهتر باشد از یکی از روش های دیگر استفاده کنید. علاوه بر این، این افزونه برای تغییرات جاوا اسکریپت در سراسر سایت به جای صفحات یا پست های خاص طراحی شده است.
2. از فایل functions.php خود استفاده کنید
روش دیگر برای افزودن جاوا اسکریپت سفارشی وردپرس به وب سایت شما، استفاده از توابع داخلی و هوک ها برای ویرایش فایل functions.php است. این رویکرد شامل آپلود دستی اسکریپت ها در سرور شما است.
قبل از شروع، توصیه می کنیم یک تم کودک ایجاد کنید. این مرحله کمک میکند مطمئن شوید که همچنان میتوانید طرح زمینه والد را با خیال راحت بهروزرسانی کنید. همچنین باید از سایت خود نسخه پشتیبان تهیه کنید تا در صورت بروز مشکلی پیش بیاید.
این روش شامل استفاده از تابع IS_PAGE است. می توانید منطق شرطی را برای اعمال جاوا اسکریپت سفارشی خود در یک پست یا صفحه اضافه کنید.
برای شروع، فایل functions.php خود را پیدا کرده و باز کنید، سپس قطعه کد زیر را کپی و پیست کنید:
function ti_custom_javascript() {
?>
<script>
// your javscript code goes here
</script>
<?php
}
add_action('wp_head', 'ti_custom_javascript');
این کد جاوا اسکریپت را به هدر شما اضافه می کند. برای اعمال آن در یک پست، می توانید از موارد زیر استفاده کنید:
function ti_custom_javascript() {
if (is_single ('3')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'ti_custom_javascript');
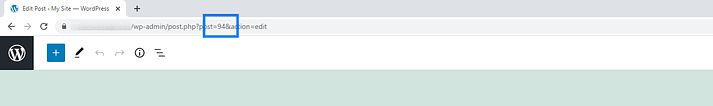
توجه داشته باشید که باید 3 در مثال بالا را با شماره شناسه پستی که میخواهید کد را به آن اضافه کنید جایگزین کنید. برای پیدا کردن آن شماره، از داشبورد مدیریت خود به پست بروید و سپس روی ویرایش کلیک کنید. در URL نوار مرورگر، شماره شناسه شماره کنار “post=” است:

پس از جایگزینی شماره شناسه فایل خود را ذخیره کنید و جاوا اسکریپت سفارشی خود را به منطقه تعیین شده اضافه کنید. همچنین می توانید همین روند را برای یک صفحه وردپرس تکرار کنید.
مزایا و معایب ویرایش فایل functions.php
مزیت ویرایش فایل functions.php این است که نیازی به نصب افزونه دیگری ندارید. شما همچنین می توانید از این تکنیک برای افزودن ویژگی ها و عملکرد هم به قالب خود و هم به خود وردپرس استفاده کنید. به عنوان مثال، این روش می تواند جاوا اسکریپت را در یک پست یا صفحه یا همه صفحات قرار دهد.
تنها نقطه ضعف این روش این است که شامل کار با کد و ویرایش فایل های سایت شما می شود. بنابراین، اگر در این بخش تجربه ندارید، ممکن است بهترین گزینه نباشد.
3. جاوا اسکریپت را به هدر خود اضافه کنید
راهی برای اضافه کردن جاوا اسکریپت سفارشی وردپرس با درج تگ <script> به طور مستقیم در فایل header.php وجود دارد. با این حال، این روش توصیه نمی شود. این می تواند با توالی بارگذاری وردپرس تداخل داشته باشد و باعث تضاد با تم ها و افزونه های دیگر شود.
اگر می خواهید جاوا اسکریپت سفارشی را از طریق هدر سایت خود به تمام صفحات خود اضافه کنید، دو راه وجود دارد که می توانید آن را انجام دهید. می توانید فایل functions.php را ویرایش کنید و از تابع wp_enqueue_script استفاده کنید که یک تابع عمومی ایجاد می کند. همچنین می توانید از هوک اکشن wp_head استفاده کنید.
با استفاده از تابع wp_enqueue_script جاوا اسکریپت را به هدر خود اضافه کنید
ابتدا، می خواهید فایل جاوا اسکریپت سفارشی خود را در دایرکتوری قالب خود آپلود کنید. شما می توانید این کار را از طریق یک کلاینت پروتکل انتقال فایل (FTP) یا مدیر فایل انجام دهید.
به پوشه قالب سایت خود بروید (wp_content → themes → [yourtheme]). سپس آپلود را انتخاب کنید:

به مسیر فایل دقیق این فایل توجه کنید. برای مثال، باید چیزی شبیه «https://www.yourdomain.com/wp-content/themes/twentytwentyuone/js/myjsfile.js» باشد.
سپس فایل functions.php خود را پیدا کرده و باز کنید، سپس قطعه کد زیر را کپی و پیست کنید:
function ti_custom_javascript() {
wp_enqueue_script( 'example-script', get_template_directory_uri() . '/js/examplescript.js');
}
add_action('wp_enqueue_scripts', 'ti_custom_javascript');
حتما URL قالب را با آدرس خود جایگزین کنید. در نهایت فایل خود را ذخیره کنید.
جاوا اسکریپت سفارشی را با استفاده از قلاب wp_head اضافه کنید
همچنین می توانید از قلاب اقدام wp_head برای افزودن جاوا اسکریپت سفارشی به هدر خود از طریق اسکریپت درون خطی استفاده کنید. باز هم، این روش ترجیح داده نمی شود زیرا می تواند اسکریپت های زیادی ایجاد کند. با این حال، بهتر از قرار دادن مستقیم اسکریپت ها در فایل header.php است.
این روش که می توانید برای فوتر نیز استفاده کنید، از قلاب(های) اقدام برای افزودن اسکریپت های درون خطی به سایت شما استفاده می کند. در حالی که تابع wp_enqueue_script اسکریپت های سفارشی را در صف قرار می دهد، رویکرد wp_head اسکریپت ها را در قالب هدر شما چاپ می کند (و پاورقی، اگر از هوک wp_footer استفاده می کنید).
برای شروع، به فایل functions.php خود بروید، سپس موارد زیر را کپی و پیست کنید:
function ti_custom_javascript() {
?>
<script>
// your javascript code goes here
</script>
<?php
}
add_action('wp_head', 'ti_custom_javascript');
توجه داشته باشید که قلاب wp_head فقط در قسمت جلویی وب سایت شما فعال می شود. این بدان معنی است که هر جاوا اسکریپت سفارشی که با استفاده از این روش اضافه می کنید در قسمت مدیریت یا ورود به سیستم ظاهر نمی شود. با این حال، اگر میخواهید جاوا اسکریپت را به آن قسمتها اضافه کنید، میتوانید به ترتیب از قلابهای اقدام admin_head و login_head استفاده کنید.
مزایا و معایب افزودن جاوا اسکریپت به هدر شما
تابع wp_enqueue_script در بین توسعهدهندگان ترجیح داده میشود، زیرا از درگیریهایی که ممکن است با گزینههای دیگر ایجاد شود، مانند افزودن مستقیم اسکریپتها به فایل header.php، جلوگیری میکند. علاوه بر این، استفاده از این روش هیچ اسکریپت وابسته ای ایجاد نمی کند.
مشکل اصلی اضافه کردن جاوا اسکریپت سفارشی وردپرس به هدر سایت شما این است که می تواند باعث بروز مشکلاتی در سایر افزونه هایی شود که اسکریپت های خود را بارگذاری می کنند. این راهاندازی همچنین میتواند باعث بارگیری چند اسکریپت بیش از یک بار شود که میتواند سرعت و عملکرد کلی وبسایت شما را مختل کند.
با جاوا اسکریپت سفارشی وردپرس شروع کنید
به طور پیش فرض، وردپرس به شما اجازه نمی دهد قطعه کد جاوا اسکریپت را در صفحات و پست های خود وارد کنید. خوشبختانه، برخی از راهحلها میتوانند جاوا اسکریپت سفارشی وردپرس شما را بدون شکستن وبسایت شما اضافه کنند. بهترین روش به سطح راحتی شما با ویرایش فایل های سایت و جایی که می خواهید اسکریپت ها را اعمال کنید بستگی دارد.
همانطور که در این پست بحث کردیم، سه راه وجود دارد که می توانید جاوا اسکریپت سفارشی وردپرس را به وب سایت خود اضافه کنید:
- افزونه ای مانند Head & Footer Code را نصب کنید.
- از فایل functions.php خود برای افزودن جاوا اسکریپت سفارشی به یک صفحه یا پست استفاده کنید.
- جاوا اسکریپت را با استفاده از تابع wp_enqueue_script یا wp_head hook به هدر خود اضافه کنید.



