بسیاری از فایل های رسانه ای در وب سایت شما می توانند منابع سرور شما را تخلیه کنند و منجر به کاهش زمان بارگذاری شوند. این ممکن است منجر به تجربه کاربری ضعیف (UX) شود و سایت شما را از نتایج جستجوی برتر دور نگه دارد. خوشبختانه، 😎 برای جلوگیری از این امر می توانید وردپرس و تصاویر میزبان را به صورت خارجی گسترش دهید.
هنگامی که عملکرد وردپرس را برای میزبانی تصاویر به صورت خارجی در سایت خود تنظیم می کنید، می توانید از تمام مزایای استفاده از رسانه با کیفیت و در عین حال اجتناب از عوارض جانبی منفی بهره مند شوید. به لطف افزونه ای مانند Optimole، می توانید به راحتی رسانه خود را با کلیک یک دکمه در فضای ذخیره سازی ابری بارگذاری کنید.
در این پست، نگاهی دقیقتر به این خواهیم داشت که چرا ممکن است بخواهید در عوض از وردپرس و تصاویر میزبان خارجی صرفهجویی کنید. سپس، نحوه انجام این کار را در سه مرحله ساده به شما نشان خواهیم داد. بیا شروع کنیم!
چرا هوشمندانه است که تصاویر خود را به صورت خارجی میزبانی کنید
هنگامی که تصاویر را در وردپرس میزبانی می کنید، باید آنها را به کتابخانه رسانه وردپرس خود اضافه کنید. این گزینه بدی برای وبسایتهایی با تعداد کمی عکس و ترافیک کم نیست.
با این حال، اگر تصاویر زیادی دارید، کتابخانه رسانه شما میتواند به سرعت از محدودیتهای فضای ذخیرهسازی برنامه میزبانی شما فراتر رود، که میتواند به این معنی باشد که باید به یک برنامه گرانتر ارتقا دهید.
بهعلاوه، ارائه این تصاویر، کار اضافی را به سرور شما اضافه میکند، همراه با استفاده از پهنای باند اضافهشده در کنار استفاده از فضای ذخیرهسازی.
اگر بخواهید عملکرد وردپرس و میزبانی تصاویر را به صورت خارجی گسترش دهید، از مزایای زیادی برخوردار خواهید شد. در اینجا فقط چند مورد از مزایای احتمالی وجود دارد:
- فضای ذخیره سازی کاهش یافته مورد نیاز در برنامه میزبانی شما 💽
- کاهش هزینه های پهنای باند 💳
- اگر این تصاویر میزبان خارجی را با شبکه تحویل محتوا (CDN) ترکیب کنید، سرعت وب سایت بهتر می شود.
علاوه بر این، هنگامی که تصمیم می گیرید وردپرس و تصاویر میزبان را به صورت خارجی گسترش دهید، می توانید سایت خود را نیز راحت تر در آینده انتقال دهید.
به جای نیاز به انتقال همه تصاویر خود به میزبان جدید (که ممکن است برای یک کتابخانه بزرگ رسانه ای زمان زیادی صرف شود)، تنها کاری که باید انجام دهید این است که میزبان خود را به محل ذخیره سازی خارجی هدایت کنید.
چگونه تصاویر را به صورت خارجی در سایت وردپرس خود میزبانی کنیم
اکنون که کمی بیشتر در مورد اینکه چرا ممکن است بخواهید وردپرس و تصاویر میزبان را به صورت خارجی گسترش دهید، می دانید، بیایید نگاهی به نحوه انجام این کار بیندازیم. یکی از ساده ترین گزینه ها استفاده از افزونه ای مانند Optimole است.
این افزونه قدرتمند برای بهینه سازی تصاویر ساخته شده است. این به شما امکان میدهد تا تصاویر را از طریق یک شبکه تحویل محتوای تصویر (CDN) فشرده، تغییر اندازه، بارگذاری و تحویل دهید.
اساساً، می تواند هر بخش از مدیریت و بهینه سازی تصویر را در سایت شما انجام دهد، از جمله میزبانی خارجی آن تصاویر.
با استفاده از این رویکرد ترکیبی، از مزایای میزبانی خارجی تصاویر وردپرس برخوردار می شوید و در عین حال به لطف CDN داخلی، عملکرد سریع را نیز تضمین می کنید.
مرحله 1: افزونه Optimole را نصب و فعال کنید

استفاده از افزونه رایگان Optimole در سایت شما مزایای زیادی دارد. بهتر از آن، میتوانید نسخه پولی ابزار را برای ویژگیهای پیشرفتهتر انتخاب کنید.
Optimole علاوه بر اینکه به شما امکان می دهد تصاویر خود را در یک سرور خارجی بارگذاری کنید، اندازه تصاویر شما را نیز به صورت خودکار تغییر می دهد، بسته به مرورگر بازدید کننده و درگاه دید شما.
علاوه بر این، به شما امکان می دهد تصاویر خود را از CDN تصویر خود Optimole ارائه دهید. CDN در بیش از 200 مکان در دسترس است، بنابراین مهم نیست بازدیدکنندگان شما در کجا قرار دارند.
برای شروع، می توانید آن را مستقیماً از داشبورد وردپرس خود نصب کنید. به سادگی به افزونه ها→ افزودن بروید. سپس، “Optimole” را در نوار جستجو جستجو کنید:

بر روی Install Now و سپس فعالسازی کلیک کنید.
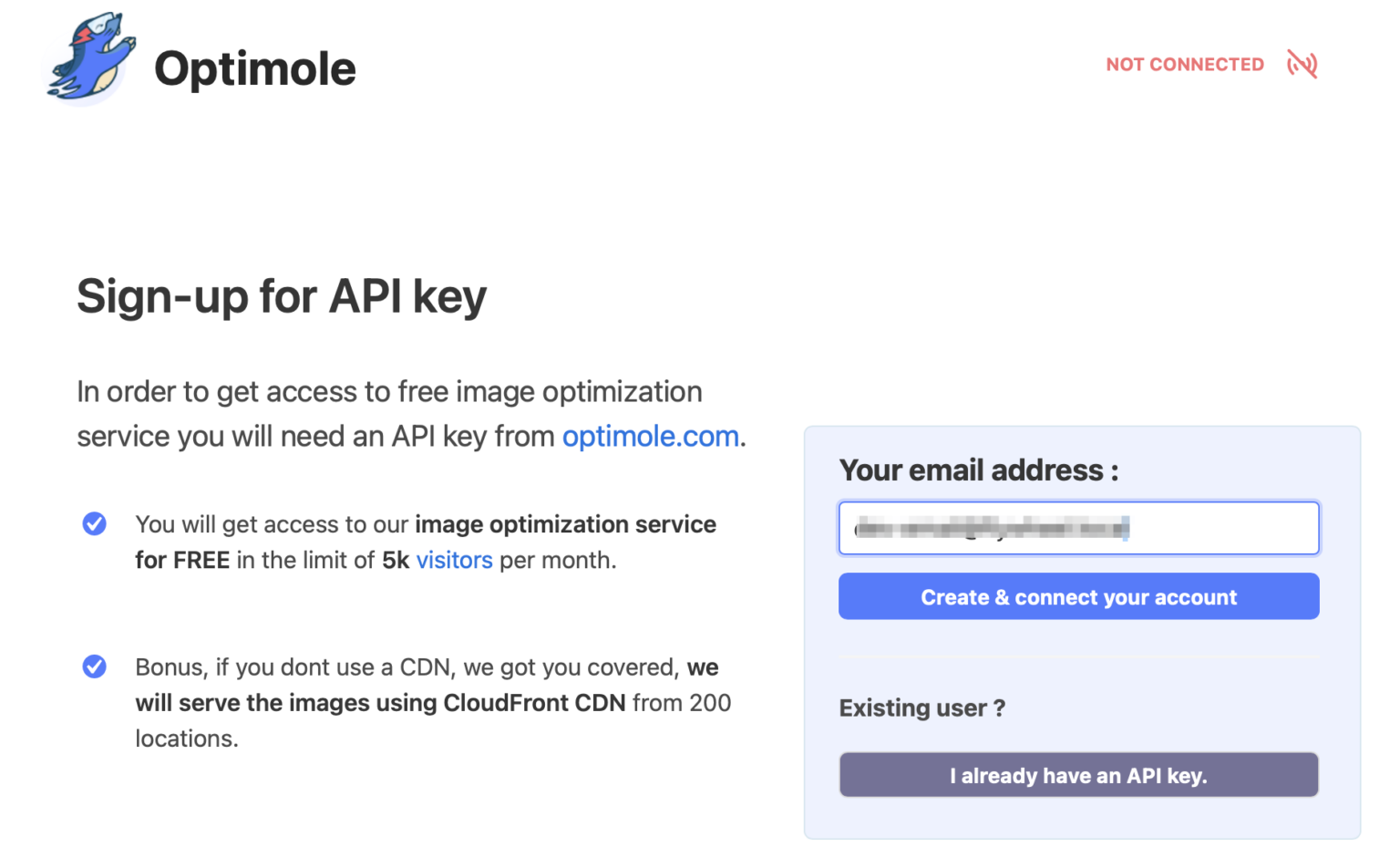
هنگامی که Optimole را نصب و فعال کردید، از شما خواسته می شود برای یک حساب کاربری ثبت نام کنید و کلید API شخصی خود را وارد کنید. این شما را به سرویس Optimole متصل می کند:

بررسی کنید که آدرس ایمیل شما درست باشد. سپس بر روی Create & Connect account خود کلیک کنید.
به محض اینکه حساب شما راه اندازی شد، کلید API خود را از طریق ایمیل دریافت خواهید کرد. بعد از اینکه ایمیل را پیدا کردید، به وردپرس برگردید و به Media → Optimole بروید.
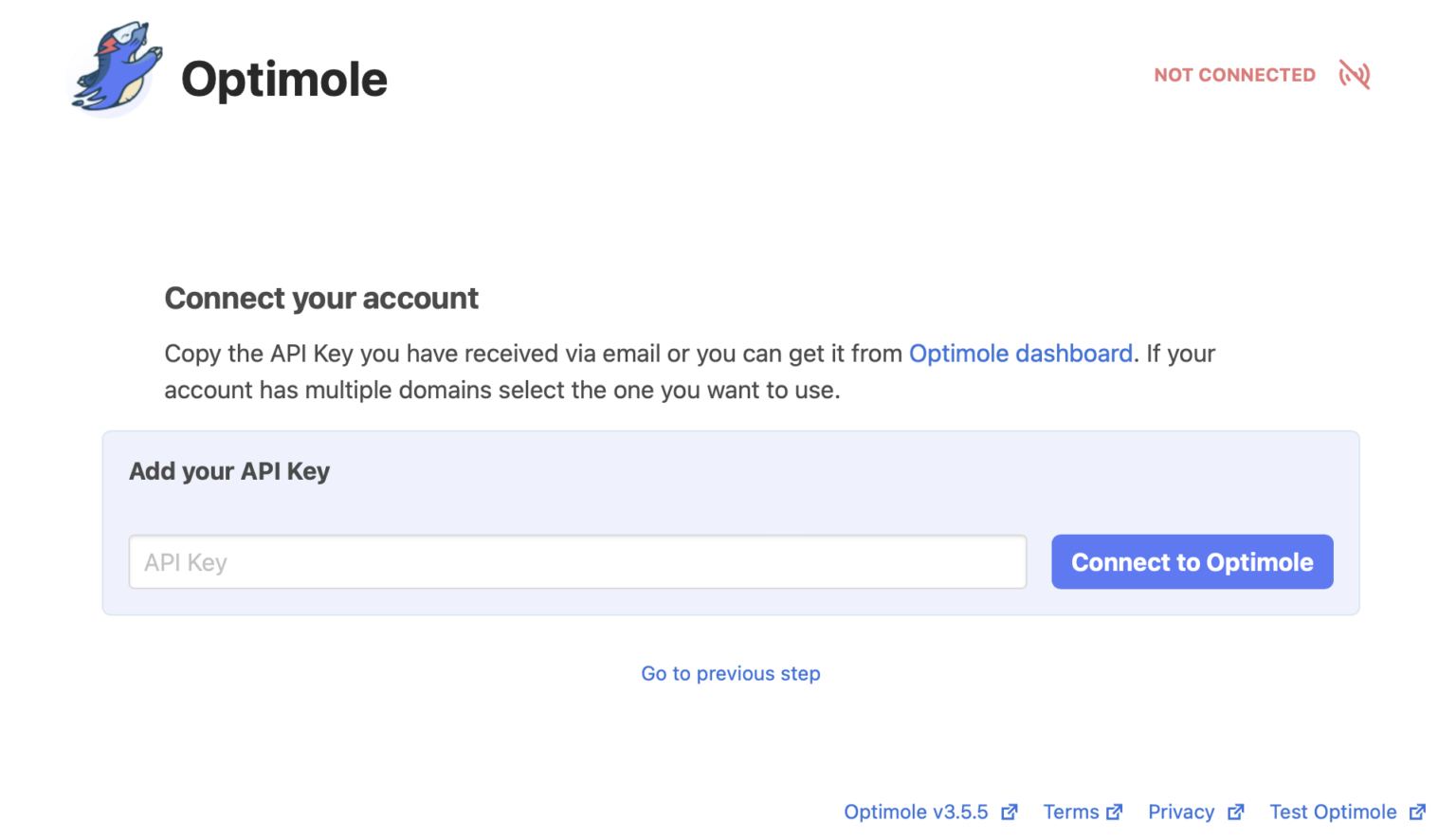
در اینجا، بر روی من قبلاً یک کلید API دارم کلیک کنید. با این کار وارد صفحه جدیدی می شوید که می توانید کلید خود را وارد کنید. پس از آن، Connect to Optimole را انتخاب کنید:

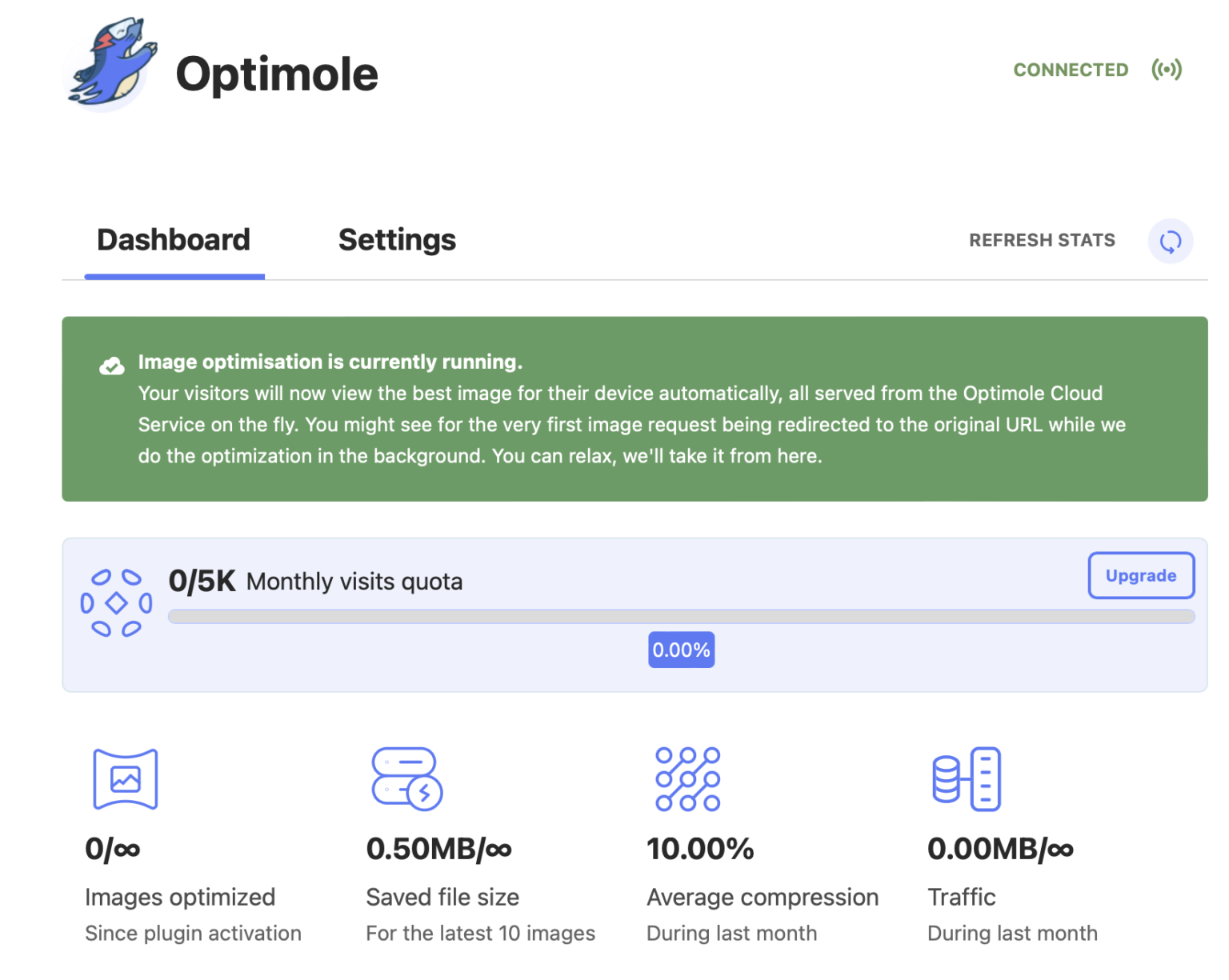
پس از اتصال به Optimole، می توانید به داشبورد Optimole خود دسترسی پیدا کنید. بهینه سازی تصویر به طور خودکار شروع می شود!
مرحله 2: بارگذاری تصویر را فعال کنید
اکنون که می توانید داشبورد Optimole خود را مشاهده کنید، می توانید تنظیمات افزونه را نیز تغییر دهید. مهم است که بدانید برخی از ویژگی های Optimole به طور خودکار کار می کنند. اما، برای شروع میزبانی تصاویر خود به صورت خارجی، باید تصاویر خود را در ابر Optimole بارگذاری کنید.
برای دسترسی به داشبورد Optimole خود از داخل وردپرس، می توانید به Media → Optimole بروید.
در داشبورد خود، میتوانید تعداد تصاویری که Optimole بهینهسازی کرده است، میانگین نرخ فشردهسازی را ببینید و بازدیدهای ماهانه خود را پیگیری کنید:

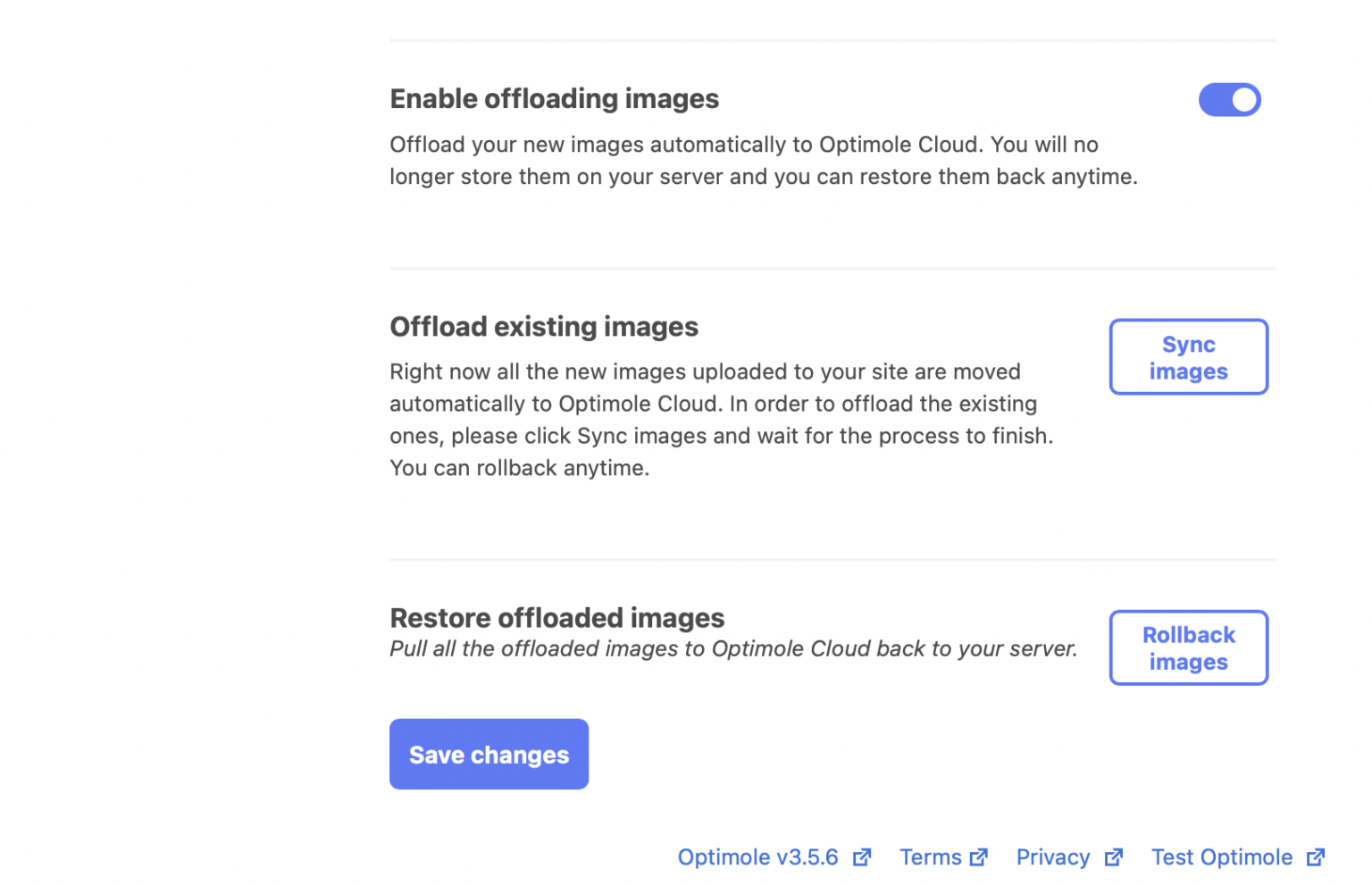
هنگامی که در داشبورد Optimole قرار گرفتید، در اینجا نحوه فعال کردن قابلیت وردپرس برای میزبانی تصاویر به صورت خارجی آورده شده است:
- به تب تنظیمات بروید.
- روی Cloud Integration در نوار کناری قسمت تنظیمات کلیک کنید.
- از کلید برای فعال کردن بارگذاری تصاویر استفاده کنید.
- روی دکمه ذخیره تغییرات کلیک کنید.
اکنون، Optimole شروع به بارگذاری تمام تصاویر جدیدی که در سایت خود آپلود می کنید تا آنها را به صورت خارجی میزبانی کند. با این حال، هنوز هیچ تصویر موجود در سایت شما را بارگذاری نمی کند، به این معنی که تصاویر موجود سایت شما همچنان بر روی سرور شما میزبانی می شود.
برای بارگذاری تمام تصاویر موجود در سرور خود، روی دکمه همگام سازی تصاویر در کنار بارگیری تصاویر موجود کلیک کنید. توجه – این دکمه تا زمانی که پس از فعال کردن بارگذاری تصاویر، تغییرات خود را ذخیره نکنید ظاهر نمی شود:

اکنون، همه تصاویر وردپرس شما به صورت خارجی میزبانی می شوند.
اگر به هر دلیلی نظر خود را در مورد میزبانی تصاویر خود در ابر Optimole تغییر دادید، Rollback images را انتخاب کنید. با این کار همه تصاویر شما از فضای ابری خارج شده و به سرور شما بازگردانده می شود.
مرحله 3: تصاویر خود را برای عملکرد بهتر بهینه کنید
در این مرحله، تصاویر وردپرس شما در حال حاضر به صورت خارجی میزبانی می شوند. با این حال، بسیاری از ویژگی های بهینه سازی تصویر اضافی وجود دارد که می توانید با Optimole به آنها دسترسی داشته باشید.
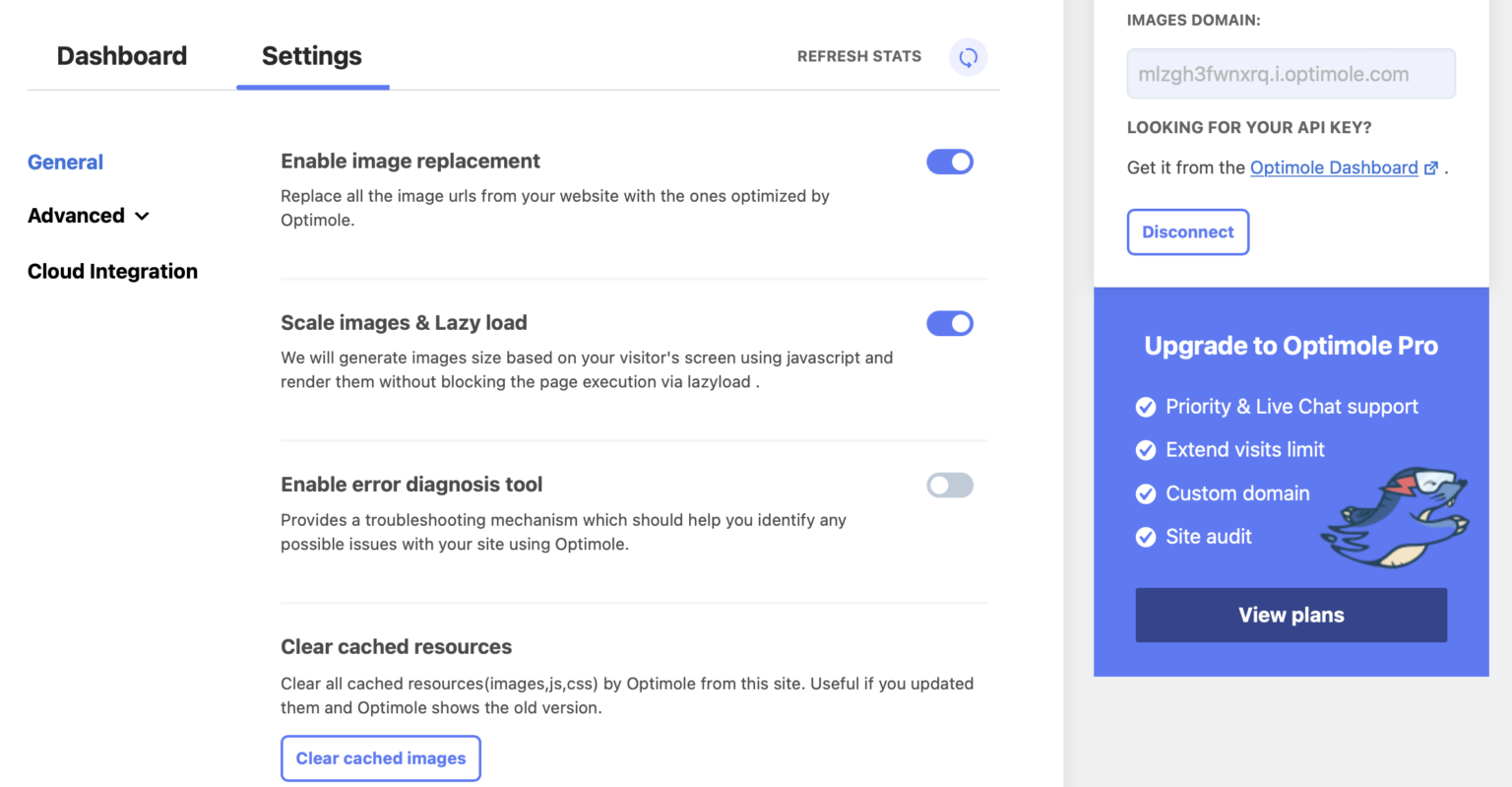
اولین تنظیم عمومی که می توانید تغییر دهید، فعال کردن جایگزینی تصویر است. شما باید این را روشن نگه دارید تا Optimole بتواند به بهینه سازی تصویر پیشرفته خود ادامه دهد.
در زیر آن، تنظیمات Scale images & Lazy load را خواهید یافت:

پس از فعال شدن، این امکان را به Optimole می دهد تا تصاویری را به بازدیدکنندگان شما ارائه دهد که اندازه مناسب دستگاه و مرورگر مورد استفاده آنها است.
علاوه بر این، به شما امکان می دهد تصاویر خود را با تنبلی بارگذاری کنید. این یک راه عالی دیگر برای کاهش فشار روی سرور شما است زیرا بارگذاری تصاویر را تا زمانی که واقعاً مورد نیاز باشند به تعویق میاندازد. در نتیجه، شما را قادر می سازد تا ارائه محتوا را افزایش دهید.
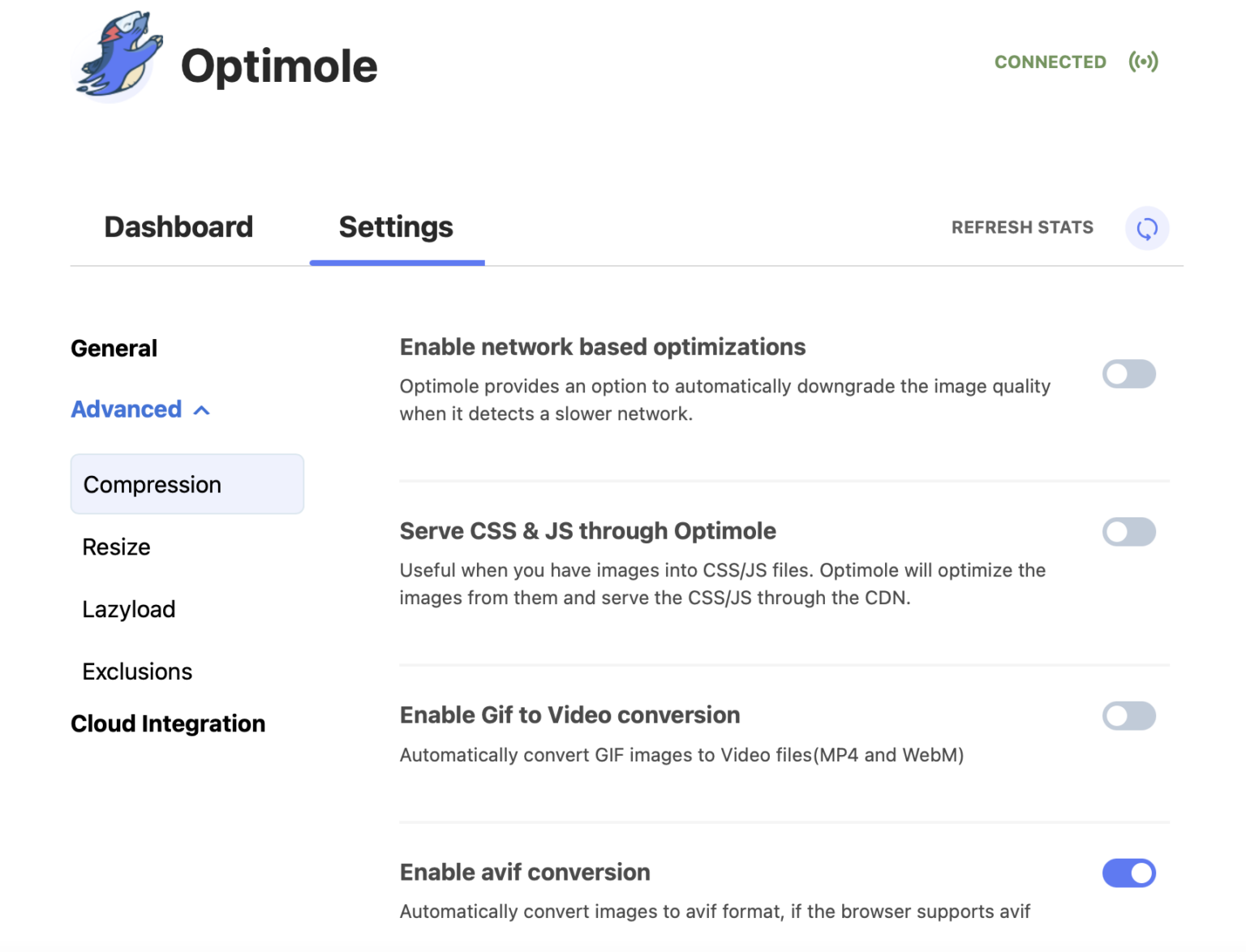
سپس، به تنظیمات پیشرفته بروید تا فشرده سازی خودکار ارائه شده توسط Optimole را لغو کنید:

هنگامی که Optimole یک شبکه کند را تشخیص می دهد، ممکن است ترجیح دهید کیفیت تصویر را کاهش دهید. برای انجام این کار، به سادگی کلید کنار فعال کردن بهینهسازیهای مبتنی بر شبکه را روشن کنید.
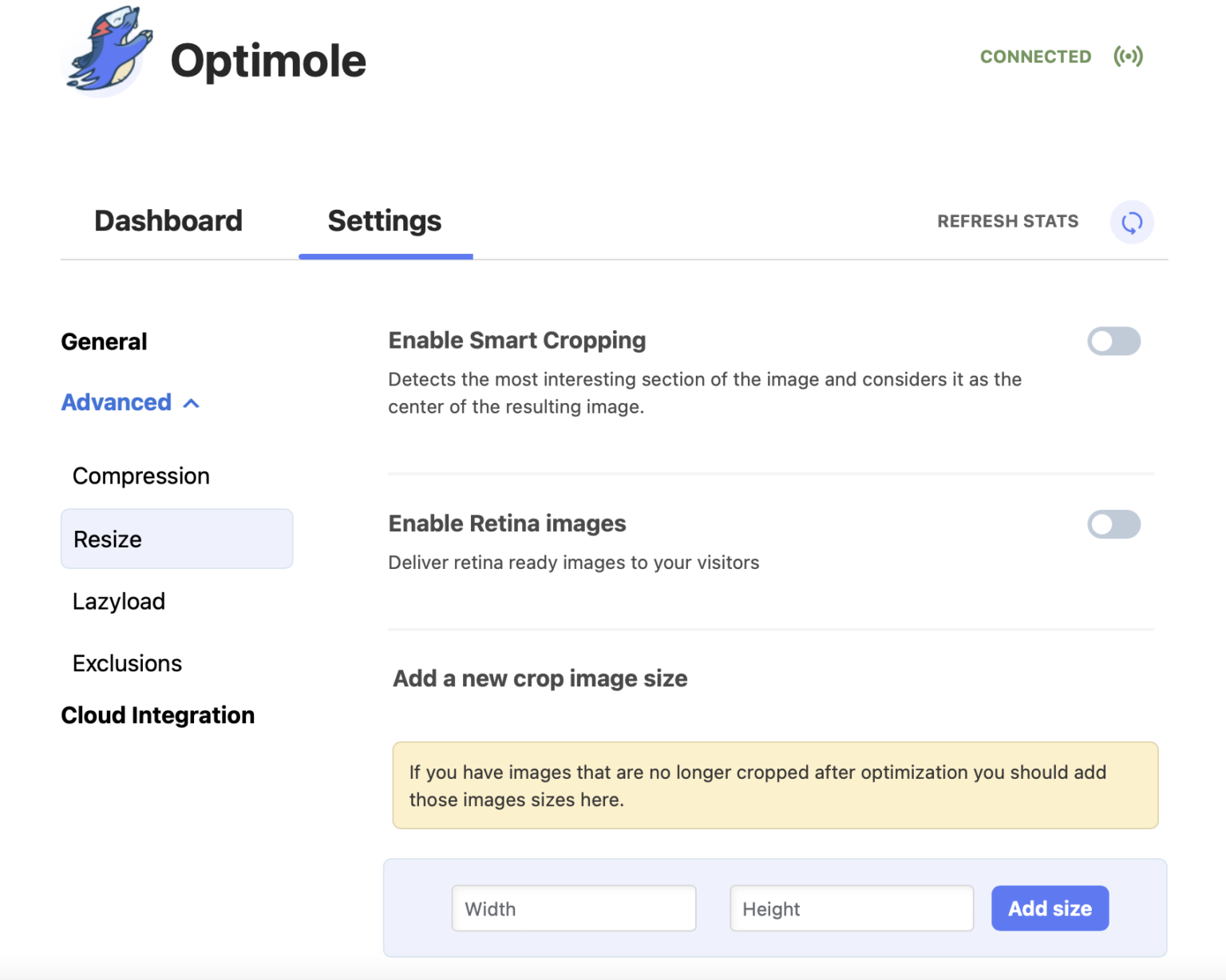
علاوه بر این، می توانید برای فعال کردن برش هوشمند و ارائه تصاویر آماده شبکیه به بازدیدکنندگان خود، به تغییر اندازه بروید. شما همچنین می توانید اندازه های برش تصویر جدید را تعیین کنید، ارتفاع و عرض دقیق را مشخص کنید:

در واقع، در زیر Exclusions، می توانید تصاویر یا انواع فایل های تصویری خاصی را انتخاب کنید تا از بهینه سازی Optimole و بارگذاری تنبل حذف شوند. برای مثال، ممکن است بخواهید تمام تصاویر موجود در صفحه اصلی خود یا تصاویر با فرمت های فایل خاص، مانند SVG یا PNG را حذف کنید.



