امروزه سئو از کلمات کلیدی و بک لینک بیشتر تشکیل شده است.
گوگل توجه زیادی به علایق و تجربیات کاربران دارد، به همین دلیل است که طراحی UI/UX به بخشی جدایی ناپذیر از بهینه سازی وب سایت تبدیل شده است.
در این مقاله توضیح خواهیم داد که پشت این اختصارات چه چیزی نهفته است و تجربه کاربری چگونه بر سئو تاثیر می گذارد.
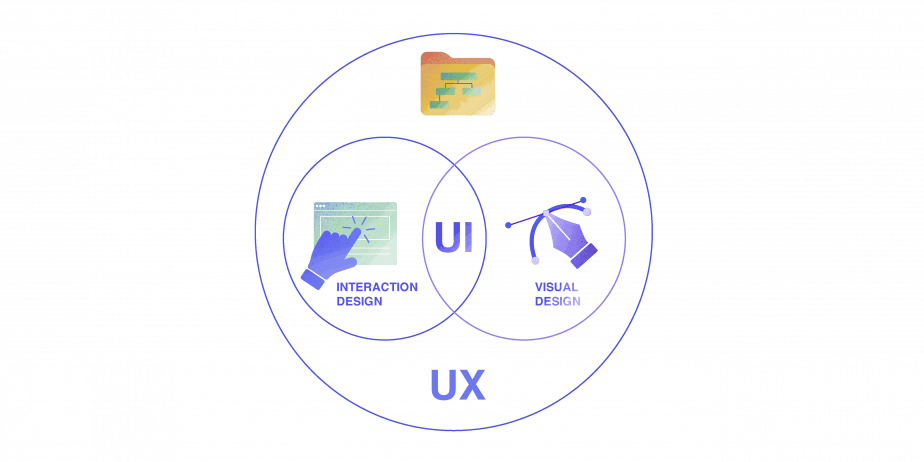
UX و UI چیست؟
UX یا تجربه کاربری، نحوه تعامل کاربر با وب سایت و شفافیت و راحتی وب سایت است.
از نقطه نظر فنی، UX شامل عناصر مختلفی مانند ناوبری سایت، طراحی رابط، عملکرد منو، محتوا و تعامل با صفحه است. اما این فقط یک روی سکه را تشکیل می دهد. به همان اندازه مهم این است که وب سایت تا چه اندازه با کاربران ارتباط موثری برقرار می کند و آنها چگونه می توانند آنچه را که برای آن آمده اند به دست آورند.
از سوی دیگر، UI یا رابط کاربری به ظاهر بصری رابط وب سایت اشاره دارد. این رابط شامل دکمه ها، متون، تصاویر، فیلدها، انیمیشن ها و هر چیز دیگری است که کاربر با آن تعامل دارد.
در حالی که UX و UI ارتباط نزدیکی دارند و هدف یکسانی برای بهبود تعامل کاربران با وب سایت دارند، اما کمی متفاوت عمل می کنند. UX در مورد برنامه ریزی تعاملات رابط و مراحل مورد نیاز برای رسیدن به یک هدف است، در حالی که UI بر طراحی ظاهر بصری این مراحل تمرکز دارد.
به طور کلی، تفاوت های بین UI و UX را می توان به صورت زیر خلاصه کرد:
- UI رابط وب سایت را زیبا می کند، در حالی که UX آن را مفید می کند
- UI از طریق تصاویر بصری احساسات را برمی انگیزد، در حالی که UX به کاربران کمک می کند تا به اهداف خود برسند
- UI فقط با طراحی رابط سروکار دارد، در حالی که UX وب سایت ها، مارک ها، محصولات و خدمات را به طور کلی پوشش می دهد
با این حال، UI و UX جزء لاینفک موفقیت یکدیگر هستند. یک وب سایت با ناوبری نامناسب و گیج کننده (UX ضعیف) می تواند حتی زیباترین طراحی (UI عالی) را خراب کند. در عین حال، مهم نیست که وب سایت شما چقدر کاربر پسند باشد (UX عالی)، یک طراحی بصری غیرجذاب (UI ضعیف) می تواند کاربران را منصرف کند.

چرا UI/UX برای سئو مهم است؟
از آنجایی که UX و UI مکمل یکدیگر هستند، بهینه سازی هر دو کاملاً حیاتی است. درست کردن هر دوی آنها برای وب سایت شما برای تبدیل موثر و ارتقاء در SERP ضروری است.
UX/UI با کیفیت بالا:
- زمانی را که بازدیدکننده در یک وب سایت می گذراند افزایش می دهد و به خزنده می فهماند که سایت ممکن است مشکل کاربر را حل کرده باشد. این نشان می دهد که شایسته رتبه بالاتر است.
- تعداد کاربران بازگشتی را افزایش می دهد که منجر به نرخ تبدیل و فروش بالاتر می شود.
- زمان صرف شده برای بازسازی محصول را 50٪ و به طور کلی برای توسعه 33-50٪ کاهش می دهد.
- جزء ضروری برندسازی دیجیتال است و می تواند اعتبار کسب و کار و وفاداری مشتری را افزایش دهد.
برای درک اینکه چه چیزی UX/UI را بسیار مهم میکند، Toptal Designers مطالعات موردی از آژانسهای طراحی برتر را که طراحیها/طراحیهای مجدد B2B UX را انجام دادهاند، تجزیه و تحلیل کردند. یکی از نمونه های قابل توجه ویرجین آمریکا است. پس از طراحی مجدد سایت خود مطابق با اصول تجربه کاربر، نرخ تبدیل Virgin America 14٪ افزایش یافت، تماس های خدمات مشتری آن 20٪ کاهش یافت و بلیط های آن تقریباً دو برابر سریعتر رزرو شد.
UX با کیفیت بالا همچنین نقش مهمی در مبارزه با نرخ رها شدن سبد خرید ایفا می کند. تحقیقات موسسه بایمرد دلایل اصلی عدم ادامه خرید کاربران در وب سایت های تجارت الکترونیک را نشان می دهد، از جمله:
- هزینه های اضافی بسیار زیاد بود (48%)
- سایت نیاز به ایجاد حساب کاربری (24%)
- تحویل خیلی کند بود (22%)
- من اطلاعات کارت اعتباری خود را به سایت اعتماد نکردم (18%)
- فرآیند پرداخت بسیار طولانی یا پیچیده (17%)
- من نتوانستم کل هزینه سفارش را از قبل ببینم یا محاسبه کنم (16%)
- وب سایت دارای خطا یا خرابی (13%) بود
- سیاست بازگشت رضایت بخش نبود (12%)
- روشهای پرداخت کافی وجود نداشت (9%)
- کارت اعتباری رد شد (4%)
با بهبود تجربه کاربر، تقریباً نیمی از این مسائل (ایجاد حساب، فرآیند پرداخت پیچیده، عدم اعتماد به اشتراک گذاری اطلاعات کارت اعتباری، محاسبه هزینه کل سفارش، خطاهای وب سایت) قابل حل است. به گفته کارشناسان، طراحی مجدد تجربه پرداخت به طور بالقوه می تواند منجر به افزایش 35 درصدی در نرخ تبدیل شود.
با توجه به مزایای بی شمار طراحی UX/UI، بسیار مهم است که بخشی از بودجه خود را برای بهبود این مسائل لحاظ کنید. متخصصان توصیه می کنند که حداقل 10٪ از بودجه پروژه را به طراحی UX اختصاص دهند، در حالی که پروژه های بسیار موفق اغلب تا 40٪ از بودجه خود را برای این منظور اختصاص می دهند.
آیا UX می تواند بر رتبه بندی جستجوی شما تأثیر بگذارد؟
بله، UX بر سئو و رتبه بندی جستجو تأثیر می گذارد. موتورهای جستجو، مانند گوگل، ارائه بهترین تجربه ممکن به کاربران خود را در اولویت قرار می دهند، در نتیجه وب سایت هایی که UX استثنایی ارائه می دهند، احتمالاً در نتایج جستجو رتبه بالاتری دارند.
هنگامی که کاربران به دلیل UX ضعیف به سرعت سایتی را ترک می کنند، موتورهای جستجو این را به عنوان نشانه ای از عدم مرتبط یا رضایت بخش بودن محتوا یا تجربه ارائه شده تفسیر می کنند. برعکس، صرف زمان بیشتر در یک وب سایت، کاوش در چندین صفحه و درگیر شدن با عناصر آن، یک تجربه کاربری مثبت را نشان می دهد، که می تواند رتبه بندی جستجو را تا حد زیادی افزایش دهد.
برای بهینهسازی UX وبسایت خود برای بهبود رتبهبندی جستجو، بهترین شیوههای سئوی UX را در نظر بگیرید. این موارد میتواند شامل طراحی واکنشگرا، فشردهسازی تصویر، ذخیرهسازی حافظه پنهان، کوچکسازی فایلها، خردههای نان، دکمههای اشتراکگذاری اجتماعی، قالببندی متن و غیره باشد. با کاربرپسند کردن سایت شما، در مقایسه با سایتهایی که اینطور نیستند، در نتایج جستجو بالاتر میرود. با در نظر گرفتن کاربران ساخته شده است.
SXO چیست؟
سئو و تجربه کاربر مدتهاست که به هم مرتبط بودهاند و مفهوم SXO (بهینهسازی تجربه جستجو) را به وجود آوردهاند. SXO اصول UX و SEO را ترکیب می کند و تشخیص می دهد که بسیاری از روش های بهینه سازی به طور همزمان بر رتبه بندی و تعامل کاربر تأثیر می گذارند.
هدف SXO ایجاد وب سایت هایی است که هم موتورهای جستجو و هم کاربران را مجذوب خود می کنند. هدف آن فراتر از دستیابی به رتبه های بالاتر در SERP ها است. SXO تلاش می کند تا یک سفر یکپارچه کاربر را از جستجوی جستجو تا تعامل وب سایت ارائه دهد، تبدیل ها را افزایش داده و از طریق ترافیک ارگانیک رشد درآمد را افزایش دهد.
برای برنده شدن در بازی SXO، استراتژی های زیر را در نظر بگیرید:
- هدف جستجو را درک کنید: تحقیقات کاملی برای کلمات کلیدی انجام دهید و رفتار کاربر را تجزیه و تحلیل کنید تا بینش هایی را در مورد آنچه کاربران به دنبال آن هستند به دست آورید و محتوایی ایجاد کنید که به طور موثر نیازهای آنها را برطرف کند.
- محتوای با کیفیت بالا ایجاد کنید: محتوای آموزنده، مرتبط و جذابی تولید کنید که کاربران را جذب کند و به موتورهای جستجو نشان دهد که وب سایت شما ارزش ارائه می دهد.
- استاد بهینه سازی فنی SXO به درک کاملی از بهینه سازی فنی نیاز دارد. بهبود عملکرد وب سایت، اطمینان از نمایه سازی مناسب، ممیزی و اشکال زدایی وب سایت شما، همگی به تجربه جستجوی کاربر روان و بهبود رتبه بندی کمک می کنند.
- UX/UI لهستانی. بر طراحی یک وب سایت با ساختار مناسب با ناوبری بصری، معماری اطلاعات واضح و ویژگی های کاربر پسند برای بهبود تجربه کلی کاربر تمرکز کنید.
با تمرکز بر این جنبههای SXO، میتوانید رویکردی جامع ایجاد کنید که نیازهای کاربر، نیازهای موتورهای جستجو و اهداف تجاری را همسو میکند.
نحوه تاثیر UX بر سئو
رابطه بین UX و SEO می تواند سئوی شما را ایجاد یا خراب کند. بیایید عناصر UX و SEO را که به افزایش رتبه در گوگل کمک میکنند و تجربیات مثبت کاربران را ارائه میکنند، بررسی کنیم.
معماری و ناوبری سایت
معماری وب سایت شما به نحوه سازماندهی و پیوند صفحات به یکدیگر اشاره دارد. از نظر سئو، داشتن یک معماری خوب سایت تضمین می کند که گوگل به راحتی می تواند صفحه شما را پیدا کرده و اسکن کند. از دیدگاه UX/UI، به کاربران کمک می کند تا به سرعت اطلاعات مورد نیاز خود را پیدا کنند.
طبق یک نظرسنجی Clutch 2021، 94 درصد از پاسخ دهندگان گفتند که معماری وب سایت و ناوبری آسان مهمترین ویژگی های وب سایت هستند. این بدان معناست که شما قطعاً باید زمان و تلاش خود را برای ساختن وب سایتی صرف کنید که به راحتی قابل پیمایش باشد. اگر این کار را نکنید، کاربران شخص دیگری را پیدا خواهند کرد که قبلاً این کار را کرده است.
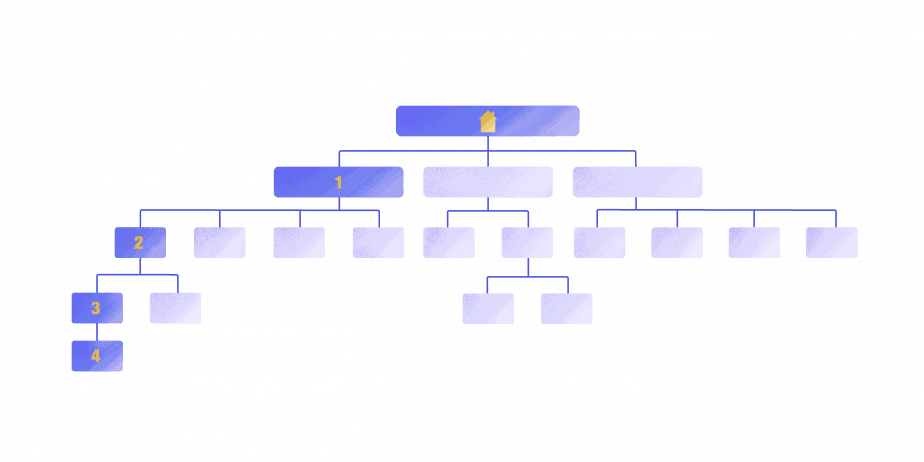
یکی از جنبه های معماری خوب وب سایت، عمق کلیک یا فاصله کلیک است. این به تعداد کلیک های مورد نیاز برای رسیدن به یک صفحه خاص از صفحه اصلی اشاره دارد.
کاربران عموما ترجیح می دهند با کمترین کلیک به صفحات فرعی دسترسی داشته باشند. در حالت ایده آل، هر صفحه باید کمتر از چهار کلیک با صفحه اصلی فاصله داشته باشد.

بهینه سازی معماری و ناوبری سایت شامل موارد زیر است:
- ایجاد یک ساختار شفاف و گروه بندی صفحات به دسته ها (به عنوان مثال، با استفاده از روش هایی مانند ساختار SILO).
- طراحی یک منوی ساده که به وضوح موضوعات و موضوعات فرعی وب سایت را توصیف می کند (تسلط به نوشتن UX می تواند در اینجا کمک کند).
- ایجاد یک ساختار پیوند به خوبی بهینه شده برای توزیع متعادل آب پیوند.
چیدمان و طراحی
یک چیدمان خوب طراحی شده مستقیماً بر رفتار بازدیدکنندگان تأثیر می گذارد و نقش مهمی در ارتقاء مؤثر سئو دارد. این به کاربر کمک می کند تا اطلاعات مناسب را پیدا کند، آن را به راحتی درک کند و اقدام مورد نظر را انجام دهد. در مورد رباتهای جستجو، محتوای ساختاریافته به آنها اجازه میدهد تا ارتباط یک صفحه را بهتر ارزیابی کنند.
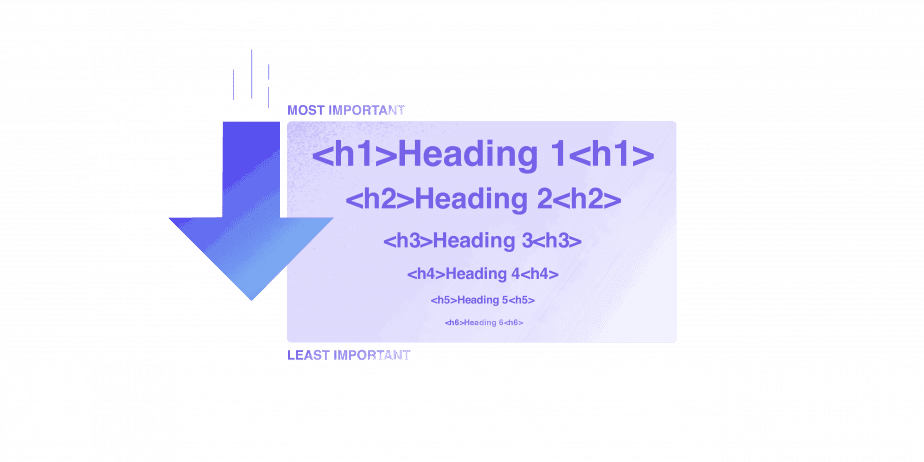
ساختار محتوا با استفاده از سرفصل ها مهم است. در رتبه بندی SE، توصیه می کنیم دو نکته اصلی را دنبال کنید:
- در حالی که می توانید از هر تعداد عنوان H1 در هر صفحه که می خواهید استفاده کنید، توصیه می کنیم فقط از یکی استفاده کنید.
- سلسله مراتب سرفصل ها را دنبال کنید. به عنوان مثال، هرگز عنوان H1 را زیر H2 قرار ندهید.

همچنین استفاده از عناصر گرافیکی و بهینه سازی آنها با تگ های alt تشویق می شود. اما از هر چیزی که استفاده می کنید، باید با برند و موضوع کلی وب سایت مطابقت داشته باشد.
سرعت و Core Web Vitals
انتظار برای بارگذاری یک صفحه، به ویژه هنگام استفاده از دستگاه های تلفن همراه، می تواند برای کاربران خسته کننده باشد.
در حالت ایده آل، زمان بارگذاری صفحه نباید بیش از 2.5 ثانیه باشد. اگر وب سایت یا عناصر آن در این مدت بارگذاری نشوند، کاربران ممکن است به SERP بازگردند و به جای آن یکی از رقبای شما را انتخاب کنند. همچنین، ممکن است نرخ تبدیل شما کاهش یابد.
علاوه بر این، Core Web Vitals (CWV) اولین زمان بارگذاری صفحه، سهولت تعامل و ثبات بصری را به حساب میآورد. عملکرد پایین CWV منجر به خروج تعداد بیشتری از کاربران از صفحه شما می شود و در نتیجه رتبه بندی سئو کاهش می یابد و فرصت های تبدیل از دست می رود.
گوگل اخیرا تایید کرده است که از الگوریتم های تخمین سرعت صفحه قبلی خود به ارزیابی سرعت صفحه بر اساس Core Web Vitals تغییر می کند. این بدان معنی است که اهمیت معیارهای CWV به طور قابل توجهی افزایش یافته است. Core Web Vitals اکنون نقش کلیدی در ارزیابی تجربه وب سایت ایفا می کند و باید توجه ویژه ای به آنها شود.
برای بررسی عملکرد بارگذاری وب سایت خود می توانید از موارد زیر استفاده کنید:
- web.dev
- گزارشهای تجربه صفحه کنسول جستجوی Google و Core Web Vitals
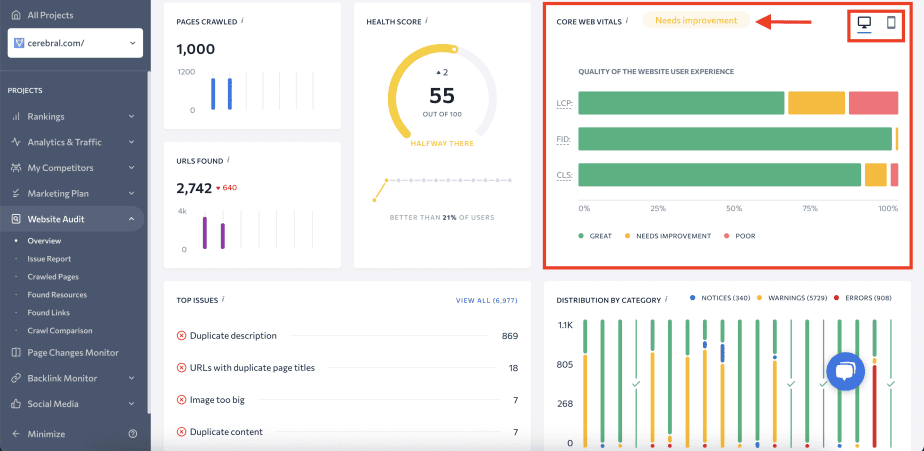
برای تجزیه و تحلیل عمیق تر، توصیه می کنیم یک ممیزی وب سایت با رتبه بندی SE انجام دهید. این ابزار وضعیت فعلی CWV های وب سایت شما را در یک نمودار مناسب به شما نشان می دهد. همچنین می توانید سطح عملکرد سایت خود را در دستگاه های دسکتاپ و تلفن همراه بررسی کنید.

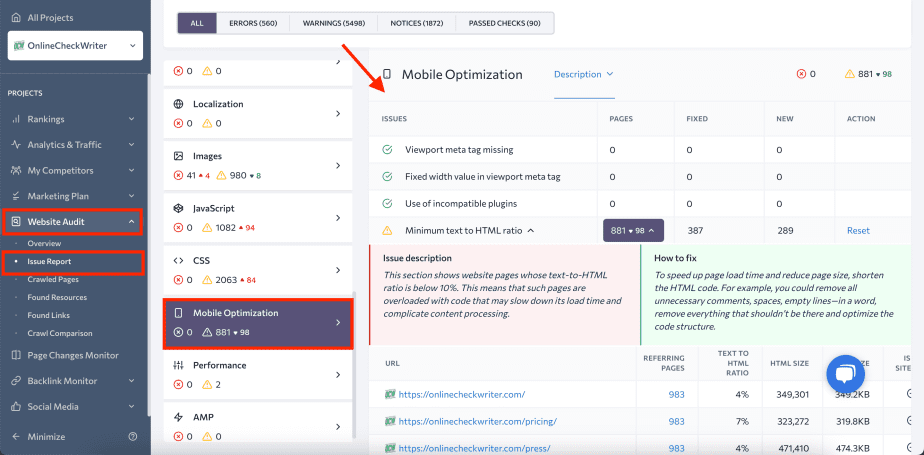
برگه گزارش مشکل در رتبهبندی SE صفحات وبسایتی را نشان میدهد که حاوی خطا در دستههای مختلف هستند. برای رسیدگی به مشکلات CWV و سرعت وب سایت، بخش سرعت وب سایت و عملکرد را بررسی کنید، همانطور که در تصویر زیر نشان داده شده است. در اینجا، توضیحات مشکل، نکات مفید برای رفع مشکل و فهرستی از صفحات دارای خطا را خواهید یافت.
Mobile-first
دستگاه های تلفن همراه تقریباً نیمی از ترافیک وب جهانی را تشکیل می دهند که در سه ماهه اول سال 2023 58.33 درصد را به خود اختصاص داده است. با معرفی نمایه سازی تلفن همراه Google، این سؤال که آیا یک وب سایت اول تلفن همراه ارزش آن را دارد یا خیر، به یک سؤال شعاری تبدیل شده است.

وب سایت شما باید در دستگاه های مختلف کاربر پسند باشد و به وضوح صفحه نمایش های مختلف پاسخگو باشد. همه مطالب باید به راحتی خوانده شوند و عناصر باید به طور مناسب چیده شوند. با اولویتبندی بهینهسازی موبایل، مزیت رتبهبندی کسب میکنید و کاربر میتواند به راحتی از وبسایت شما در دستگاههای تلفن همراه خود استفاده کند.
طبق یک مطالعه موبایل UX توسط موسسه Baynard، وبسایتهای تلفن همراه از نظر کاربرپسندی و تجربیات یکپارچه هنوز جای پیشرفت دارند. این مطالعه یافته های زیر را نشان می دهد:
- 82 درصد از وبسایتهای تلفن همراه دارای عناصر قابل لمس هستند که خیلی نزدیک قرار گرفتهاند، که باعث میشود کاربران نتوانند در رابط تلفن همراه حرکت کنند.
- 65 درصد از وبسایتهای تلفن همراه فاقد طرحبندی صفحهکلید مناسب بهینهسازی شده برای ورودی کاربر هستند که منجر به اشتباهات تایپی تصادفی و تجربههای خستهکننده میشود.
- 64 درصد از سایتهای تلفن همراه، پرس و جوها و مسیرهای جایگزین را پیشنهاد نمیکنند و کاربران را در یافتن آنچه نیاز دارند، باز میدارد.
- 64 درصد از وبسایتهای تلفن همراه پیامهای خطا را بهاندازه کافی معرفی نمیکنند، موضعگیری نمیکنند، و پیامهای خطا را سبک نمیکنند، که به طور بالقوه باعث سردرگمی کاربران در هنگام بروز خطا میشود.
برای ارزیابی اینکه آیا سایت شما معیارهای Google برای قابلیت استفاده از تلفن همراه را برآورده میکند یا خیر، میتوانید از ابزارهایی مانند Test-Friendly Test استفاده کنید. کنسول جستجوی گوگل همچنین اطلاعات قابلیت استفاده از گوشی هوشمند را از طریق گزارش قابلیت استفاده از موبایل ارائه می دهد.
ممیزی وب سایت رتبه بندی SE همچنین سازگاری تلفن همراه را بررسی می کند. این به شما امکان میدهد نتایج ممیزی را در بخشهای Mobile Optimization در برگه گزارش مشکل مشاهده کنید.

UX و بهینه سازی تبدیل
بهینه سازی نرخ تبدیل (CRO) فرآیند بهبود وب سایت ها برای افزایش فروش است. طراحی UX نقش مستقیمی در تأثیرگذاری بر نرخ تبدیل دارد و بخشی جدایی ناپذیر از CRO است.
هنگامی که بازدیدکنندگان با استفاده از یک وب سایت احساس راحتی می کنند و از طراحی آن استقبال می کنند، احتمال تکمیل CTA مورد نظر به میزان قابل توجهی افزایش می یابد. از سوی دیگر، “اشتباهات” UX مانند طراحی غیر پاسخگو، ناوبری دشوار، کمبود دکمه های CTA، سرعت بارگذاری پایین و عملکرد نامناسب می تواند بر نرخ تبدیل تأثیر منفی بگذارد.
با توجه به اینکه هدف نهایی UX و CRO افزایش تعداد مشتریان وفادار است، همکاری آنها برای آنها بسیار مهم است. ترکیب UX و CRO یک تجربه مشتری قانع کننده ایجاد می کند که بدون به خطر انداختن قابلیت استفاده، تبدیل ها را افزایش می دهد.
معیارهای SEO و UX برای ردیابی
هنگام توسعه و پیاده سازی تجربه کاربری و استراتژی سئو، باید اثربخشی روش های خود را تجزیه و تحلیل کنید. ارزیابی عملکرد وب سایت با استفاده از معیارهای UX برای SEO اولین گام مهم در این فرآیند است.
معیارهای UX رفتاری
معیارهای رفتاری عبارتند از:
- زمان ماندن: این به زمان صرف شده در یک صفحه از لحظه خروج از SERP تا بازگشت به آن اشاره دارد. زمان ماندگاری به ارزیابی ارتباط صفحه با عبارتهای جستجو و رضایت کاربران از کیفیت محتوا کمک میکند. در حالی که زمان ماندن مستقیماً در Google Analytics ارائه نمی شود، می توانید با مشاهده میانگین مدت زمان جلسه، یک ایده کلی در مورد میانگین زمان اقامت دریافت کنید، معیاری که میانگین زمانی را که کاربر به طور کلی در وب سایت می گذراند، نشان می دهد. این شامل جلساتی است که از SERP ها سرچشمه می گیرند.
- نرخ پرش: این نشان دهنده درصد کاربرانی است که از وب سایت شما بازدید می کنند اما بدون پیمایش به صفحه دیگری از سایت خارج شده اند. این معیار کیفیت محتوا و ناوبری وب سایت شما را نشان می دهد. میتوانید این نرخ پرش را با استفاده از Google Analytics پیگیری کنید، اگرچه از لیست معیارهای پیشفرض در GA4 جدید حذف شده است. با این حال، GA4 در حال حاضر به شما این امکان را می دهد که نرخ تعامل را کنترل کنید یا نرخ پرش را به صورت دستی اضافه کنید و هر دو معیار را دنبال کنید.
- میانگین زمان تعامل: این معیار میانگین زمانی را که صفحه وب شما در کانون توجه مرورگر باقی می ماند، اندازه گیری می کند که نشان دهنده توجه کاربر است. این بینشی در مورد تجربه کاربر و سفر در صفحه شما ارائه می دهد. زمانهای تعامل طولانیتر معمولاً نشاندهنده علاقه و مشارکت بیشتر کاربر است و نشان میدهد که وبسایت شما توجه کاربران را به خود جلب میکند. از سوی دیگر، کاهش زمان تعامل می تواند زمینه های بهبود را برجسته کند. این معیار در GA4 نیز موجود است.
علاوه بر Google Analytics، ابزارهای ویژه دیگری مانند Hotjar یا Clarity برای ارزیابی رفتار کاربر وجود دارد. این ابزارها ویژگی هایی مانند نقشه های حرارتی را ارائه می دهند که نمایش های بصری از آنچه کاربران در وب سایت شما انجام می دهند را ارائه می دهند.
معیارهای UX فنی
معیارهای فنی UX نیز نقش مهمی در ارزیابی و بهبود عملکرد وب سایت دارند.
برخی از معیارهای اصلی UX فنی عبارتند از:
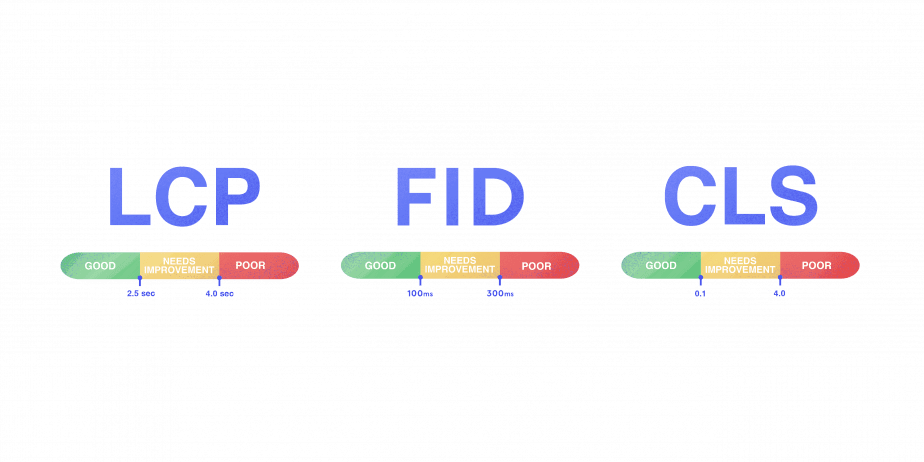
Core Web Vitals (CWV). اینها معیارهای عملکرد خاصی هستند که توسط گوگل برای اندازه گیری جنبه های حیاتی UX معرفی شده اند. CWV شامل معیارهایی مانند سرعت بارگیری درگاه دید (بزرگترین رنگ محتوا)، تعامل با صفحه (تأخیر ورودی اول) و ثبات بصری (تغییر چیدمان تجمعی) است. این معیارها معیارهایی را برای صاحبان وب سایت فراهم می کند تا تجربه کاربر را ارزیابی کرده و بهبود بخشند.

- تعامل با رنگ بعدی (INP): برای غلبه بر محدودیتهای FID، Google معیار INP را معرفی کرده است که از دادههای API زمانبندی رویداد برای ارزیابی پاسخگویی استفاده میکند. هنگامی که یک تعامل کاربر باعث می شود صفحه ای پاسخگو نباشد، منجر به تجربه کاربری ضعیف می شود. INP تأخیر تمام تعاملات کاربر را اندازه گیری می کند و یک مقدار واحد را ارائه می دهد که نشان دهنده درصد تعاملاتی است که زیر آستانه تأخیر رخ داده است. INP کمتر به معنای پاسخگویی بهتر و تجربه کاربری بهتر است. پیش بینی می شود که این معیار جدید در مارس 2024 جایگزین FID شود، اما هر دو معیار تا آن زمان وجود خواهند داشت.
- توزیع لینک های داخلی تعداد لینک های داخلی که به یک صفحه اشاره می کنند اهمیت آن را نشان می دهد. احتمال ایندکس شدن صفحاتی که هیچ لینک داخلی به آنها وجود ندارد بسیار کمتر است. به همین دلیل است که انجام یک تحلیل لینک داخلی بسیار مهم است.
- روی عمق یا فاصله کلیک کنید. این معیار به تعداد کلیک های مورد نیاز برای پیمایش از صفحه اصلی به یک صفحه یا محتوای خاص اشاره دارد. سطح سلسله مراتب یا مراحلی را که کاربران برای رسیدن به مقصد مورد نظر خود باید بردارند را اندازه گیری می کند. عمق معمولاً نباید از چهار کلیک تجاوز کند، زیرا صفحات نزدیک به صفحه اصلی امتیاز بالاتری از فاصله کلیک در الگوریتم های موتورهای جستجو دریافت می کنند.
سوالات متداول سئو UX
UX چگونه بر سئو تاثیر می گذارد؟
تجربه کاربری مثبت، که شامل عواملی مانند زمان بارگذاری سریع صفحه، پیمایش آسان، و محتوای جذاب و مفید است، می تواند به کاهش نرخ پرش و افزایش زمان ماندگاری و نرخ کلیک کمک کند. موتورهای جستجو این سیگنال ها را به عنوان شاخص های یک وب سایت با کیفیت بالا تفسیر می کنند و ممکن است با رتبه بندی بهبود یافته به آن پاداش دهند.
چرا SXO مهم است؟
SXO رضایت کاربر را در اولویت قرار می دهد. با درک رفتار کاربر، هدف جستجو و اولویتها، کسبوکارها میتوانند محتوای مناسب و تجربیات وبسایتی ایجاد کنند که نیازهای مخاطبان هدفشان را برآورده کند. این رویکرد کاربر محور، رضایت و تعامل کاربر را افزایش می دهد و منجر به نرخ تبدیل بهتر و وفاداری مشتری می شود.
چگونه می توان SXO را بهبود بخشید؟
برای بهبود SXO، انجام تحقیق و تجزیه و تحلیل هدف جستجو در پشت کلمات کلیدی برای همسو کردن محتوا با انتظارات و نیازهای کاربر بسیار مهم است. علاوه بر این، بهینه سازی عملکرد وب سایت برای اطمینان از زمان بارگذاری سریع صفحه، ایجاد منوهای ناوبری بصری و ساختارهای سایت واضح، ترکیب عناصر تعاملی برای تشویق تعامل کاربر، و آزمایش و تکرار مداوم برای بهبودهای مداوم، استراتژی های کلیدی هستند.
عناصر کلیدی طراحی UX که می تواند عملکرد سئو را بهبود بخشد چیست؟
عناصر کلیدی طراحی UX که می توانند عملکرد سئو را بهبود بخشند عبارتند از: ساختار وب سایت کاربر پسند، ناوبری بصری، سرعت بارگذاری سریع، طراحی پاسخگو برای دستگاه های تلفن همراه، محتوای مرتبط و دارای ساختار مناسب در صفحات، دکمه های فراخوان شفاف و بیشتر. این عناصر تجربه کاربر را بهبود می بخشد و به رتبه بندی بالاتر در موتورهای جستجو کمک می کند.
طراحی فراخوان موثر چگونه به موفقیت سئو کمک می کند؟
طراحی موثر CTA با افزایش تعامل کاربر، کاهش نرخ پرش، بهبود نرخ تبدیل و بهبود تجربه کلی کاربر، سئو را افزایش می دهد. با بهینه سازی CTA ها، وب سایت ها می توانند یک سفر یکپارچه و قانع کننده برای کاربر ارائه دهند که در نهایت عملکرد سئو و دیده شدن را در رتبه بندی موتورهای جستجو بهبود می بخشد.
آیا UX یک عامل رتبه بندی SEO است؟
UX خود یک عامل رتبه بندی مستقیم نیست. با این حال، رابطه قوی بین UX و SEO وجود دارد. یک تجربه مثبت کاربر به طور غیر مستقیم بر معیارهای مختلفی که موتورهای جستجو هنگام تعیین رتبه در نظر می گیرند تأثیر می گذارد. UX منجر به نرخ پرش پایین تر، نرخ کلیک بیشتر، زمان ماندگاری طولانی تر و افزایش تعامل می شود که همه این موارد نشان می دهد که کاربران وب سایت را ارزشمند می دانند. سرمایه گذاری در UX می تواند به ایجاد یک تجربه وب سایت بهتر برای کاربران کمک کند و به طور بالقوه منجر به بهبود عملکرد SEO می شود.
نکات کلیدی
هنگامی که یک بازدیدکننده در سایت شما قرار می گیرد، تصمیم آنها برای ماندن یا ترک معمولاً در عرض چند ثانیه انجام می شود. اگر وبسایت با عدم هماهنگی با درخواست جستجوی خود، بارگیری آهسته، دشوار بودن استفاده یا ظاهر ناخوشایند انتظارات آنها را برآورده نکند، کاربر آن را ترک خواهد کرد. هر مورد از این اتفاق به این معنی است که شما فرصتی را برای جذب بازدیدکنندگان و راهنمایی آنها به قیف بازاریابی خود از دست می دهید و به طور بالقوه آنها را به مشتری تبدیل می کنید.
با ارائه ترکیبی غنی از UX و SEO، می توانید کاربران را تشویق کنید که مدت بیشتری در وب سایت خود بمانند و فعالانه با محتوای آن درگیر شوند. ربات های جستجو این را به عنوان یک سیگنال با کیفیت در نظر می گیرند و گوگل رتبه های برتر را به شما پاداش می دهد. این یک برد-برد کلی برای همه است!



