نحوه نصب و پیکربندی ویرایشگر کلاسیک وردپرس در سال 202
از زمان انتشار وردپرس 5.0، بسیاری از وب سایت ها از ویرایشگر کلاسیک وردپرس به ویرایشگر بلوک گوتنبرگ تغییر مکان داده اند. در حالی که بلوک ها بخش اصلی تجربه وردپرس هستند، برخی ممکن است ترجیح دهند از ویرایشگر کلاسیک برای ایجاد و مدیریت یک وب سایت استفاده کنند.
خوشبختانه راه های مختلفی برای نصب و پیکربندی آن وجود دارد و حتی می توانید به صورت موردی بین ویرایشگر کلاسیک و گوتنبرگ جابجا شوید.
در این مقاله، در مورد اینکه چرا ممکن است ترجیح دهید از ویرایشگر قدیمی وردپرس استفاده کنید، صحبت خواهیم کرد. سپس، راهنمای نصب ویرایشگر کلاسیک وردپرس را به اشتراک می گذاریم و در مورد برخی از بهترین شیوه ها بحث می کنیم.
چرا از ویرایشگر کلاسیک وردپرس استفاده کنید؟
در حالی که انتخاب ویرایشگر در نهایت به ترجیح شخصی بستگی دارد، ویرایشگر کلاسیک وردپرس مزایای زیادی دارد.
آشنایی و راحتی
وردپرس بر اساس ویرایشگر کلاسیک ساخته شده است. بنابراین، اگر برای مدت طولانی از این سیستم مدیریت محتوا (CMS) استفاده میکنید، احتمالاً با ویرایشگر و نحوه عملکرد آن آشنا هستید.

تسلط بر یک ابزار جدید ممکن است کمی طول بکشد، و اگر ویرایشگر کلاسیک هر کاری را که نیاز دارید انجام دهد، ممکن است نیازی به تغییر به یک جایگزین نباشد.
ویرایشگر گوتنبرگ یک ابزار عالی است، به ویژه از نظر ویرایش بصری، اما به معنای یادگیری نحوه استفاده از یک ویرایشگر کاملا جدید است.
تجربه ویرایش ساده
استفاده از ویرایشگر کلاسیک نسبتاً ساده است. اگر با ویرایشگرهای متن مدرن آشنا هستید، نباید منحنی یادگیری زیادی وجود داشته باشد.
در مقابل، یادگیری نحوه استفاده از ویرایشگر بلوک وردپرس میتواند تجربه مهمتری باشد. هر عنصر بلوک خودش است و هر بلوک تنظیمات متفاوتی دارد.
یک سایت وردپرس مدرن ممکن است به ده ها بلوک منحصر به فرد نیاز داشته باشد. این بدان معنی است که شما باید یاد بگیرید که چگونه هر عنصر را پیکربندی کنید.
در همین حال، ویرایشگر کلاسیک فقط متن غنی و کد HTML است. حتی اگر نمی دانید چگونه از HTML استفاده کنید، همچنان می توانید محتوای جذابی را با ویرایشگر ایجاد کنید.
سازگاری با تم ها و پلاگین ها
ویرایشگر کلاسیک برای سال ها ویرایشگر پیش فرض وردپرس بود. بنابراین، تعداد قابل توجهی پلاگین و تم هایی وجود دارد که برای کار با آن طراحی شده اند.
در برخی موارد، تغییر به ویرایشگر بلوک به این معنی است که دیگر نمیتوانید از افزونه های قدیمیتر استفاده کنید و باید به دنبال گزینههای جایگزین باشید.
بسیاری از پلاگین ها و تم های محبوب وردپرس برای کار با بلوک ها به روز شده اند. با این حال، اگر افزونههایی وجود دارد که به آنها تکیه میکنید و با ویرایشگر گوتنبرگ سازگار نیستند، ممکن است لازم باشد از ویرایشگر کلاسیک استفاده کنید.
گردش کار و بهره وری
اگر گردش کار بهینه شده ای دارید و به مدیریت محتوا با ویرایشگر کلاسیک عادت دارید، تغییر به سیستم بلوک ممکن است آن را مختل کند.
شما باید مدتی را صرف آشنایی با ویرایشگر جدید کنید، که می تواند منجر به کاهش سطح بهره وری اولیه شود.
اگر یک وبلاگ ساده یا سایت شخصی دارید و قصد ندارید به زودی آن را اصلاح کنید، اگر ویرایشگر کلاسیک برای نیازهای شما کافی باشد، تغییر به ویرایشگر گوتنبرگ احتمالاً غیر ضروری است.
نحوه نصب ویرایشگر کلاسیک وردپرس
نسخه های جدیدتر وردپرس به طور پیش فرض شامل ویرایشگر کلاسیک نیستند. برای فعال کردن مجدد آن، باید یک افزونه وردپرس نصب کنید. محبوب ترین ویرایشگر کلاسیک با بیش از پنج میلیون نصب است.
برای نصب آن، وارد داشبورد وردپرس شوید و به پلاگین → افزودن جدید بروید. سپس، از تابع جستجو برای جستجوی افزونه با تایپ کردن “ویرایشگر کلاسیک” استفاده کنید.

روی Install Now → Activate کلیک کنید. این افزونه ویرایشگر جدید وردپرس را لغو می کند و ویرایشگر کلاسیک را به عنوان گزینه پیش فرض در هنگام افزودن یک پست یا صفحه جدید وردپرس تبدیل می کند.
برای دیدن اینکه آیا کار می کند یا نه، به پست ها یا صفحات در داشبورد وردپرس خود بروید و روی ویرایش در کنار پست یا صفحه مورد نظر کلیک کنید.

توجه داشته باشید که هر پست یا صفحه ای که با ویرایشگر بلوک گوتنبرگ ایجاد می شود همچنان مانند همیشه کار می کند. این افزونه برای جلوگیری از شکستن هر یک از محتوای آن، آخرین ویرایشگر استفاده شده را پیشفرض میکند.
هنگامی که افزونه را فعال کردید، توصیه می کنیم سایت را برای مشکلات سازگاری بررسی کنید. اگر به افزونهها و تمهایی تکیه میکنید که عملکرد بلوک را به وبسایت اضافه میکنند، استفاده از ویرایشگر کلاسیک ممکن است مشکلاتی ایجاد کند.
نحوه پیکربندی ویرایشگر کلاسیک در وردپرس
افزونه ویرایشگر کلاسیک شامل تعدادی تنظیمات پیکربندی است. برای دسترسی به آنها، به تنظیمات → نوشتن از داشبورد وردپرس بروید.
سپس به دنبال گزینههایی بگردید که ویرایشگر پیشفرض برای همه کاربران و Allow users to switch editors را میخوانند

میتوانید افزونه را بهصورت پیشفرض روی ویرایشگر کلاسیک پیکربندی کنید تا تولید محتوای خود را در وردپرس ساده کنید.
در همین حال، فعال کردن کاربران برای تغییر ویرایشگرها، قبل از ورود به صفحه ویرایش، هر دو گزینه را در زیر عنوان یک پست یا یک صفحه نشان می دهد:


اگر روی انواع مختلف محتوا کار می کنید، این رویکرد ترکیبی می تواند یک راه حل عالی باشد. ویرایشگر سنتی وردپرس میتواند به شما در ویرایش محتوای سنگین بدون نیاز به بلاکها کمک کند.
از طرف دیگر، ویرایشگر بلاک می تواند برای کارهایی مانند ویرایش کامل سایت و استفاده از سازنده بصری کشیدن و رها کردن برای کنار هم قرار دادن صفحات خاص مفید باشد.
در عمل، استفاده از هر دو ویرایشگر در کنار هم هیچ نقطه ضعف قابل توجهی ندارد. فقط به خاطر داشته باشید که برخی از افزونه هایی که با ویرایشگر کلاسیک وردپرس کار می کنند ممکن است با ویرایشگر بلوک سازگار نباشند – و بالعکس.
بنابراین، در مورد پلاگین ها باید گزینش بیشتری داشته باشید، و همین امر در مورد تم ها نیز صدق می کند.
بهترین روش های ویرایشگر کلاسیک وردپرس
اگر قبلاً از ویرایشگر سنتی استفاده نکردهاید، یا مدتی است که استفاده از آن را متوقف کردهاید، این بخش بهعنوان یک تجدیدکننده خوب عمل میکند. بیایید به نکاتی برای استفاده از ویرایشگر کلاسیک وردپرس در زیر نگاه کنیم.
از میانبرهای صفحه کلید استفاده کنید
میانبرهای صفحه کلید یکی از مؤلفه های اصلی هر ویرایشگر متن است و ویرایشگر وردپرس کلاسیک نیز از این قاعده مستثنی نیست.
بسیاری از ویرایشگرها مجموعه های مشابهی از میانبرهای صفحه کلید را مانند Ctrl+C برای کپی کردن و Ctrl+V برای چسباندن به اشتراک می گذارند.
با ویرایشگر کلاسیک ، شما همچنین با زیرنویس ها ، پیوندها ، برچسب های کد و سایر عناصر مشابه که در اکثر وب سایت ها مشترک است ، سروکار خواهید داشت.
میانبرهایی برای همه این اقدامات وجود دارد. شما می توانید از طریق صفحه اسناد و مدارک رسمی ویرایشگر کلاسیک ویرایشگر کلاسیک وردپرس در مورد آنها بیاموزید.
قالب و محتوای ساختار
با استفاده از ویرایشگر بلوک ، کاربران وردپرس با استفاده از رابط کشیدن و قطره ، محتوا را ساختار می دهند. می توانید عناصر را به اطراف تغییر داده و آنها را به ترتیب مورد نظر خود تنظیم کنید.
به همین ترتیب ، بلوک های گوتنبرگ رویکرد بصری تری به صفحه سازی ارائه می دهند. در اصل ، آنچه کاربران وردپرس در انتهای عقب می بینند همان چیزی است که بازدید کنندگان سایت در انتهای جلوی آن مشاهده می کنند.
از طرف دیگر ویرایشگر کلاسیک از یک روش ویرایش استاندارد استفاده می کند. قالب بندی صفحه در سطح موضوع رخ می دهد.
این بدان معنی است که شما نمی توانید ببینید که صفحات هنگام کار روی آنها چگونه به نظر می رسند ، زیرا ویرایشگر کاملاً روی متن و پرونده های رسانه ای اساسی تمرکز دارد.
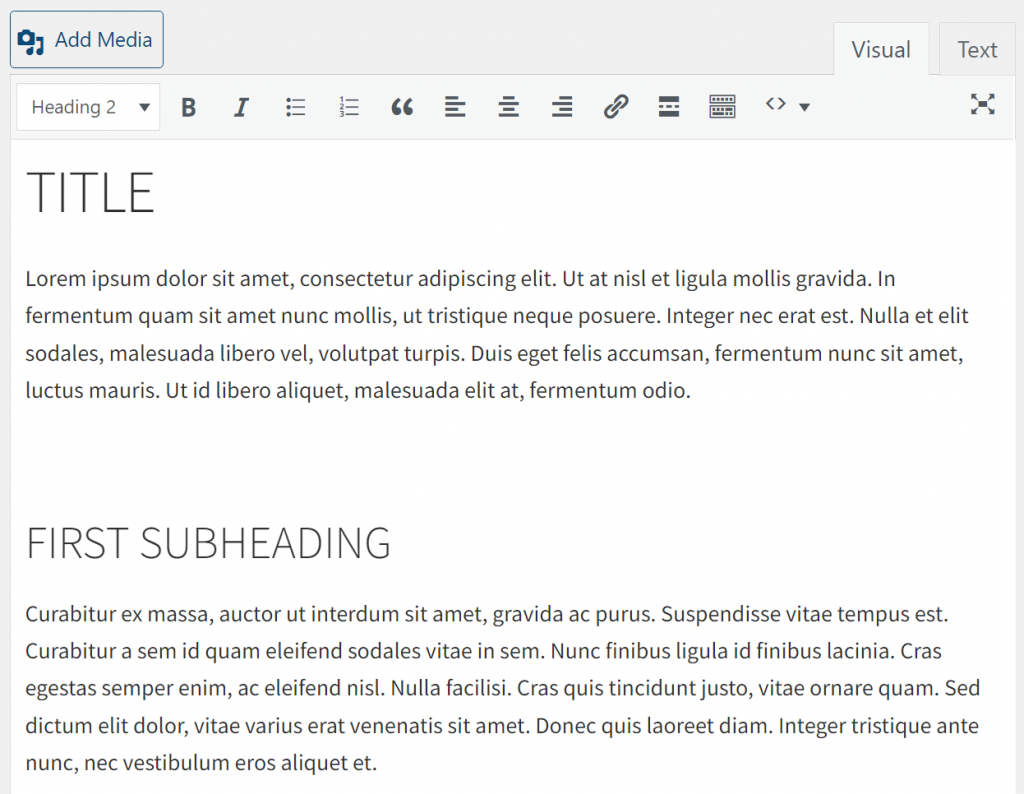
ویرایشگر قدیمی به سادگی شما را قادر می سازد متن را با قالب بندی اضافه کنید ، از جمله گزینه هایی مانند پیوندها ، زیرنویس ها ، سبک ها و تصاویر:

اگر با هر ویرایشگر متن مدرن آشنا هستید ، گزینه های قالب بندی در ویرایشگر کلاسیک باید بصری باشد.
همچنین می توانید در هر زمان از عملکرد پیش نمایش استفاده کنید تا ببینید که چگونه قالب بندی و ساختار هر صفحه به دنبال انتشار خواهد بود.
از حالت بدون حواس پرتی استفاده کنید
ویرایشگر کلاسیک شامل یک حالت بدون حواس پرتی است. این همه عناصر دیگر را روی داشبورد پنهان می کند ، از جمله منوها و ابزارک هایی که در کنار ویرایشگر ظاهر می شوند.
در اینجا حالت عاری از حواس پرتی به نظر می رسد:

می توانید با کلیک بر روی نماد حالت نوشتن بدون حواس پرتی در گوشه بالا سمت راست ویرایشگر ، به این حالت دسترسی پیدا کنید.
از طرف دیگر ، از دستور میانبر SHIFT+ALT+W استفاده کنید تا مستقیماً حالت را وارد کنید.
هنگامی که شما آماده خروج از حالت بدون پریشانی هستید ، کلید ESC را روی صفحه کلید خود بزنید یا دوباره روی همان دکمه کلیک کنید.
به طور مرتب کار خود را ذخیره کنید
هر دو ویرایشگر وردپرس کلاسیک و بلوک شامل ویژگی های Autosave هستند. این بدان معناست که ویرایشگر در صورت بستن برگه بدون صرفه جویی در تغییرات ، کار شما را پس از یک بازه زمانی ذخیره می کند.

با این حال ، بهتر است که به طور دستی پیشرفت خود را در ویرایشگر ذخیره کنید. شما می توانید این کار را با ضربه زدن به دکمه Save Draft هر چند دقیقه انجام دهید.
به این ترتیب ، اگر مشکلی در اتصال به اینترنت وجود داشته باشد یا به طور تصادفی برگه را ببندید ، فقط بخش کوچکی از کار خود را از دست خواهید داد.
پیش نمایش قبل از انتشار
گزینه WordPress Preview به شما امکان می دهد تا از دیدگاه بازدید کننده وب سایت ، پست یا صفحه وبلاگ را ببینید.
هنگام استفاده از ویرایشگر کلاسیک ، پیش نمایش کار خود به شما امکان می دهد ایده ای از نحوه ظاهر شدن محصول نهایی برای مخاطبان دریافت کنید:

این می تواند به شما کمک کند مشکلات را در مورد فاصله ، تراز و سایر مشکلات قالب بندی حل و فصل کنید.
همانطور که قبلاً ذکر شد ، آنچه در ویرایشگر کلاسیک مشاهده می کنید ممکن است همیشه در قسمت جلویی منعکس نشود. بنابراین ، هنگام کار بر روی یک پست جدید ، مهم است که از متن ، تصاویر و سایر عناصر مطابق آنچه در صفحه در نظر گرفته شده است ، اطمینان حاصل کنید.
نتیجه
وردپرس به شما امکان ویرایش خود را کنترل می کند ، و این شامل استفاده از ویرایشگر کلاسیک به جای ویرایشگر گوتنبرگ است. این به نفع کاربرانی است که به دلیل رابط کاربری ساده خود ، ویرایشگر قبلی را ترجیح می دهند.
برای استفاده از ویرایشگر کلاسیک ، باید این افزونه را نصب کنید تا ویرایشگر پیش فرض شود. این افزونه به شما امکان استفاده از ابزار کلاسیک یا بلوک ها را به صورت موردی می دهد. به علاوه ، این افزونه رایگان تنظیم و پیکربندی آسان است.
با این حال ، به خاطر داشته باشید که امروزه بسیاری از ابزارهای محبوب وردپرس برای استفاده به طور پیش فرض از ویرایشگر گوتنبرگ به روز شده اند. بنابراین ، برای یک تجربه یکپارچه و بدون خطا ، سازگاری ویرایشگر کلاسیک را با مضامین و افزونه ها در سایت خود بررسی کنید



