مطلبی دیگر از سایت ببینم : استفاده از تصاویر می تواند پست های وبلاگ وردپرس شما را جذاب تر کند ، زیرا آنها متن طولانی را تجزیه می کنند. علاوه بر این ، اضافه کردن تصاویر به شما در نشان دادن نکات خود کمک می کند.
با استراتژی بهینه سازی تصویر مناسب، می توانید عملکرد و موقعیت سایت وردپرس خود را در صفحات نتایج موتورهای جستجو (SERP) نیز بهبود بخشید. این فرایند شامل شیوه های مختلفی مانند بهینه سازی اندازه تصویر ، قالب پرونده و نسبت است.
در این مقاله، نحوه افزودن تصاویر به پست یا صفحه وبلاگ وردپرس را از طریق ویرایشگرهای بلوک و کلاسیک و همچنین کتابخانه رسانه به شما نشان خواهیم داد. همچنین می توانید نحوه ویرایش اندازه تصویر و جزئیات در وردپرس CMS را بیاموزید.
نحوه اضافه کردن تصاویر به وردپرس با استفاده از ویرایشگر بلاک
ویرایشگر بلاک، همچنین به عنوان گوتنبرگ شناخته می شود، ویرایشگر پیش فرض وردپرس است که از بلوک ها برای افزودن عناصری مانند تصاویر، پاراگراف ها و سرفصل ها استفاده می کند. همچنین به شما امکان می دهد با استفاده از بلوک Query Loop، یک پست را به یک صفحه وبلاگ اختصاصی اضافه کنید.
افزودن تصاویر با ویرایشگر گوتنبرگ نسبتا آسان است. تنها کاری که باید انجام دهید این است که یک فایل تصویری را از رایانه محلی خود آپلود کنید، یکی را از کتابخانه رسانه انتخاب کنید یا آن را از طریق URL وارد کنید. در این بخش به تمام این روش ها می پردازیم.
ابتدا وارد داشبورد وردپرس خود شوید و یک پست جدید ایجاد کنید. در صفحه ویرایشگر پست، بلوک تصویر را با استفاده از دکمه Toggle Block Inserter وارد کنید. همچنین، از میانبر صفحه کلید /images برای افزودن سریع بلوک Image به ویرایشگر استفاده کنید.
افزودن تصویر از رایانه محلی
برای افزودن یک فایل تصویری از رایانه خود، مراحل زیر را دنبال کنید:
- روی دکمه آپلود در بلوک Image کلیک کنید تا فایل های رایانه شما باز شود.

2. به پوشه ای که تصاویر را در آن ذخیره می کنید بروید. یک تصویر را انتخاب کنید و روی Open کلیک کنید.

3. در اینجا نمونه ای از یک تصویر در یک پست وبلاگ آمده است:

4. تغییرات را ذخیره کنید.
درج یک تصویر موجود از کتابخانه رسانه
از طرف دیگر، سعی کنید تصاویر را از کتابخانه رسانه وارد کنید. در اینجا مراحل انجام می شود:
- روی دکمه Media Library در بلوک Image کلیک کنید.

2. یک تصویر موجود را از Media Library انتخاب کنید و روی Select کلیک کنید.

3. تغییرات را ذخیره کنید.
افزودن تصویر از طریق URL
بلوک Image شما را قادر می سازد تا یک تصویر را با استفاده از یک URL سفارشی درج کنید. برای انجام این کار، دستورالعمل های زیر را دنبال کنید:
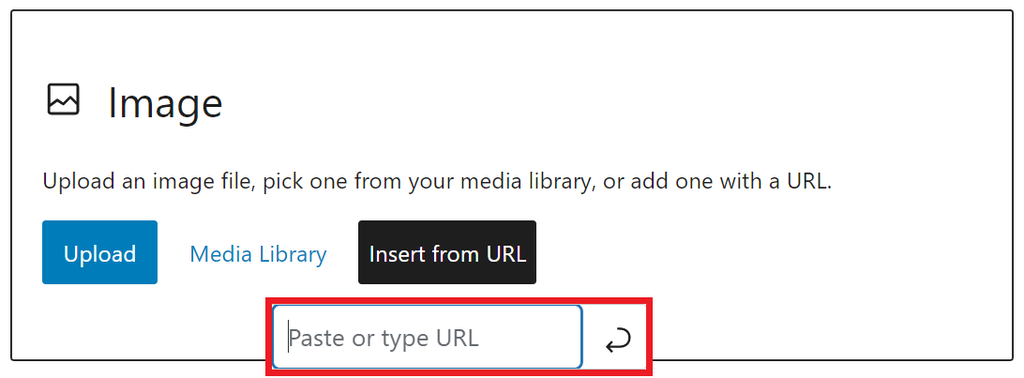
1. روی دکمه Insert from URL در بلوک Image کلیک کنید تا قسمت متن URL باز شود.

URL .2 حاوی تصویر دلخواه شما را کپی کنید. برای این آموزش از Unsplash عکس گرفتیم. روی تصویر کلیک راست کرده و Copy image address را انتخاب کنید.

3. به ویرایشگر بلوک برگردید و URL را در فیلد قرار دهید. روی دکمه Apply کلیک کنید یا روی صفحه کلید Enter را بزنید.

4. تغییرات را ذخیره کنید.
علاوه بر این ، وردپرس شما را قادر می سازد تا یک تصویر برجسته یا یک تصویر کوچک ارسال کنید. در اینجا مراحل انجام این کار وجود دارد:
1. از ویرایشگر بلوک ، با کلیک بر روی نماد دنده بین دکمه انتشار و منوی سه نقطه ، پنل تنظیمات بلوک را باز کنید.

2. در پانل تنظیمات، به برگه پست ← بخش تصویر ویژه بروید. سپس، روی Set featured image area کلیک کنید.

3. در پنجره Media Library، یا یک تصویر جدید آپلود کنید یا یک تصویر موجود را انتخاب کنید. پس از افزودن، روی دکمه Set featured image کلیک کنید.

4. تغییرات را ذخیره کنید.
افزودن تصویر از Openverse
وردپرس 6.2 دارای یکپارچه سازی Openverse است که به شما امکان می دهد تصاویر دارای مجوز آزاد را مستقیماً از ویرایشگر خود اضافه کنید.
برای دسترسی به این ویژگی، درج کننده بلوک را از گوشه سمت چپ بالای صفحه ویرایشگر انتخاب کنید و تب Media را باز کنید. روی Openverse کلیک کنید و هر تصویری را برای افزودن آن به ویرایشگر انتخاب یا جستجو کنید. وردپرس به طور خودکار تصویر را در کتابخانه رسانه ذخیره می کند.

نحوه اضافه کردن تصاویر به وردپرس با استفاده از ویرایشگر کلاسیک
برای افزودن تصاویر با استفاده از ویرایشگر کلاسیک وردپرس، باید افزونه Classic Editor را نصب کنید. این به این دلیل است که نسخه های جدیدتر وردپرس به طور پیش فرض ویرایشگر کلاسیک را ندارند.
پس از فعال شدن افزونه، ویرایشگر کلاسیک را به عنوان پیش فرض تنظیم کنید. از داشبورد وردپرس، به تنظیمات → نوشتن → ویرایشگر پیش فرض برای همه کاربران بروید. سپس، گزینه Classic editor را علامت بزنید و برای تایید روی Save Changes کلیک کنید.
برخلاف ویرایشگر بلوک، افزودن تصاویر به پست وردپرس با استفاده از ویرایشگر کلاسیک می تواند از طریق کتابخانه رسانه انجام شود. در اینجا مراحل انجام می شود:
1. یک پست جدید وردپرس ایجاد کنید و آن را با استفاده از ویرایشگر کلاسیک باز کنید.
2. روی دکمه Add Media کلیک کنید تا Media Library باز شود.

3. در پنجره Add Media ، برگه Upload Files را انتخاب کرده و برای بارگذاری یک تصویر روی دکمه Select Files کلیک کنید.

4. پس از تکمیل فرآیند آپلود، روی دکمه Insert into post کلیک کنید تا تصویر به ویرایشگر اضافه شود.

5. تغییرات را ذخیره کنید.
نحوه اضافه کردن چندین تصویر با استفاده از کتابخانه رسانه وردپرس
کتابخانه رسانه وردپرس کتابخانه ای است که فایل های رسانه ای مانند فیلم ها، تصاویر، صدا و اسناد را در یک فهرست ذخیره می کند. همچنین به شما امکان می دهد چندین تصویر را به طور همزمان آپلود کنید.
دستورالعمل های زیر را برای آپلود تصاویر در کتابخانه رسانه دنبال کنید:
1. از داشبورد وردپرس، به Media → Library بروید.
2. در صفحه Media Library، روی دکمه Add New کلیک کنید.

3. برای آپلود تصاویر از رایانه خود، روی دکمه Select Files کلیک کنید. یا، آنها را بکشید و در قسمت ارائه شده رها کنید.

صبر کنید تا فرآیند آپلود کامل شود. پس از اتمام، می توانید تصاویر را به یک صفحه یا پست اضافه کنید.
نحوه ویرایش تصاویر در وردپرس
وردپرس شما را قادر می سازد تا تصاویر را ویرایش کنید، مانند تغییر اندازه و اضافه کردن جزئیات. در این بخش نحوه استفاده از این ویژگی ها را به شما نشان خواهیم داد.
چگونه اندازه تصویر خود را در وردپرس ویرایش کنیم
شما می توانید یک تصویر را از طریق کتابخانه رسانه برش داده و مقیاس دهید. مراحل زیر را دنبال کنید:
- داشبورد مدیریت وردپرس را باز کنید و به Media → Library بروید.
- عکسی را که می خواهید اندازه آن تغییر دهید انتخاب کنید.
- در تنظیمات تصویر یا پنجره جزئیات پیوست، روی دکمه ویرایش تصویر کلیک کنید.

4. به قسمت Scale Image در سمت راست صفحه تنظیمات تصویر بروید، سپس ابعاد جدید را تعریف کنید. توجه داشته باشید که فقط می توانید تصاویر را کوچک کنید.

5. برای تایید تغییرات روی دکمه Scale کلیک کنید.

همچنین این امکان وجود دارد که اندازه تصاویر وردپرس را متناسب با اولویت خود تغییر دهید و به بهینه سازی تصاویر خود برای افزایش سرعت صفحه وب و افزایش تجربه کاربری کمک کنید.
در اینجا مراحل ایجاد اندازه های سفارشی برای این تصاویر وردپرس آمده است:
1. از داشبورد مدیریت وردپرس، به تنظیمات → رسانه بروید.
2. در صفحه تنظیمات رسانه، مقادیر حداکثر عرض و ارتفاع تصویر را ویرایش کنید.

3. تغییرات را ذخیره کنید.
همچنین، می توانید ابعاد تصویر را مستقیماً در ویرایشگر بلوک ویرایش کنید. اگر می خواهید تصویر را بر اساس محتوای اطراف آن تنظیم کنید، این کار مفید است.
برای انجام این کار، پست یا صفحه ای را که حاوی تصویری است که می خواهید ویرایش کنید باز کنید و این مراحل را دنبال کنید:
- بلوک تصویری را که می خواهید ویرایش کنید انتخاب کنید.
- پنل تنظیمات بلوک را با کلیک بر روی دکمه تنظیمات در گوشه سمت راست بالای ویرایشگر باز کنید و تب Block را باز کنید.
- شما می توانید تصویر را به روش های مختلفی سفارشی کنید. ابتدا میتوانید نسبت تصویر را از منوی کشویی Aspect Ratio انتخاب کنید تا اندازه تصویر را با استفاده از نسبت از پیش تعریفشده بهطور خودکار تنظیم کنید.
همچنین، میتوانید از فیلدهای Width و Height برای تعریف یک بعد سفارشی استفاده کنید.

نحوه ویرایش جزئیات تصویر در وردپرس
علاوه بر این، وردپرس به شما امکان ویرایش جزئیات تصاویر را می دهد. به عنوان مثال، می توانید متن جایگزین یا متن جایگزین، توضیحات و عنوان اضافه کنید.
در این بخش به شما نشان خواهیم داد که چگونه جزئیات را در تصاویر خود درج کنید. دستورالعمل های زیر را دنبال کنید:
- از داشبورد وردپرس، Media Library را باز کنید و یک تصویر را انتخاب کنید.
- در پنجره تنظیمات تصویر، جزئیاتی مانند متن جایگزین، عنوان، عنوان و توضیحات را به تصویر خود اضافه کنید.

3. پس از اتمام، دکمه Close را برای تایید تغییرات کلیک کنید.
نتیجه
افزودن تصاویر به وب سایت وردپرسی یک راه عالی برای جذاب تر کردن محتوای شما و بهبود عملکرد سئوی شما است.
در این مقاله راهنمای کاملی در مورد افزودن تصاویر به سایت شما از طریق ویرایشگر بلوک وردپرس، ویرایشگر کلاسیک و کتابخانه رسانه ارائه کردیم. روشها مشابه هستند، بنابراین میتوانید یکی را متناسب با اولویت خود انتخاب کنید.
امیدواریم این مقاله به شما در درک نحوه افزودن تصاویر در وردپرس کمک کرده باشد. اگر سوالی دارید یا مشکلی دارید، در زیر نظر دهید تا ما به شما پاسخ دهیم. موفق باشید!




یک پاسخ
Very interesting information!Perfect just what I was searching for!Money from blog